Nuxt3 目前处于 beta 阶段,正当我们尝试开发 SEO 友好型应用时,一波波惊险刺激的 bug,简直比和平精英还要刺激。谁曾想硬着头皮也要尝鲜的我,面对一波波 bug 卡住的时候,居然可以坚持两周的尝鲜力度。
0. Bug 级别认证

从尝鲜体验来看,我将 bug 级别分为以下:
- 初级 个人代码错误
- 中级 Nuxt3 本身错误
- 高级 上游 vue-router 错误
- 顶级 维护者另寻高手
1. 如何反馈?
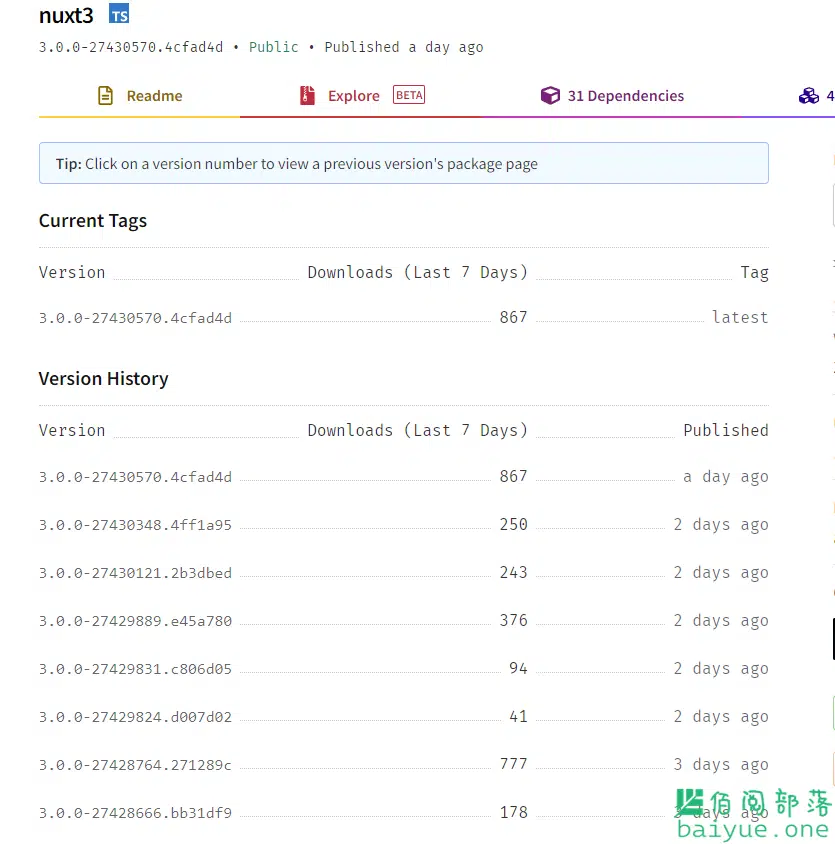
初级问题,完全得益于 GitHub 代码库,多看几遍案例基本没有啥问题。中级问题,得关联 nuxt3 社区的 issue 历史记录,一般 nuxt 维护者会修复,毕竟每天 2~10 多次的更新速度可不是盖的。

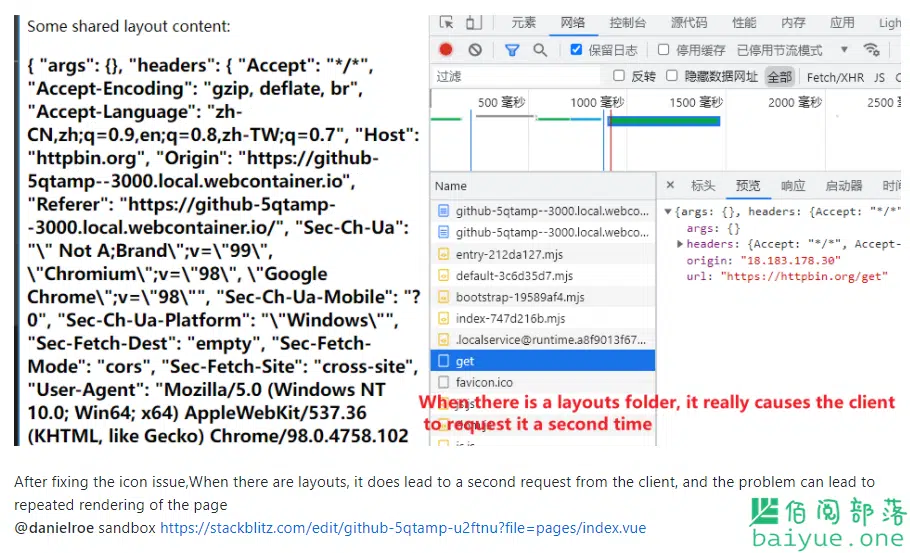
高级问题,比如使用 layouts 导致的客户端二次渲染问题,开发者也无奈,只好反馈上游,可是这个问题居然 2 年前就存在,于是乎这个问题成了谜一样的 bug,除非有天才出手,否则未来仍将不可解决。

顶级问题,目前在我的实战项目里,没有发现~
2. Nuxt3 提供的 SEO 方案可以实战吗?
可以。个人已完成类博客系统,使用 naive-ui+nuxt3 开发前端,golang 开发后端,nuxt3 起到服务端渲染输出,seo 问题得以解决。但是,如果你没有愈挫愈勇的决心,建议观望,没有处理 bug 的能力,直接劝退。Nuxt3 的很多先进理念,将引导未来前端开发的基础模板。比如其文件目录系统设计,属于现代意义上的大统一,使得何人都可以快速理解 vue3 里的概念模型,极低的依赖很 vite,彻底告别了以往入门前端所需的超高初始化配置要求。
3. 核心功能是否有问题?
截至目前是有的,最常见的是开发不正常,构建却正常运行,导致开发和构建体验不一致。再比如 layouts 问题导致的二次重复请求或渲染问题,这个估计短期不会有解决方案。代替方式是暂时不使用 layouts。诸如此类的,有些非常关键的核心问题只能静静等待了,唯有实战应用,方知可用性。
推荐 DEMO:https://github.com/Baiyuetribe/nuxt3-naive-ui-starter