前端现在已经进入无需手动引入,直接用的时代吗?Nuxt3 是如何做到的组件或 API 无需手动引入,实现全自动按需引入的呢?唯有体验果 Nuxt3 才知道真正便捷的时代已经到来。
0. 效果截图

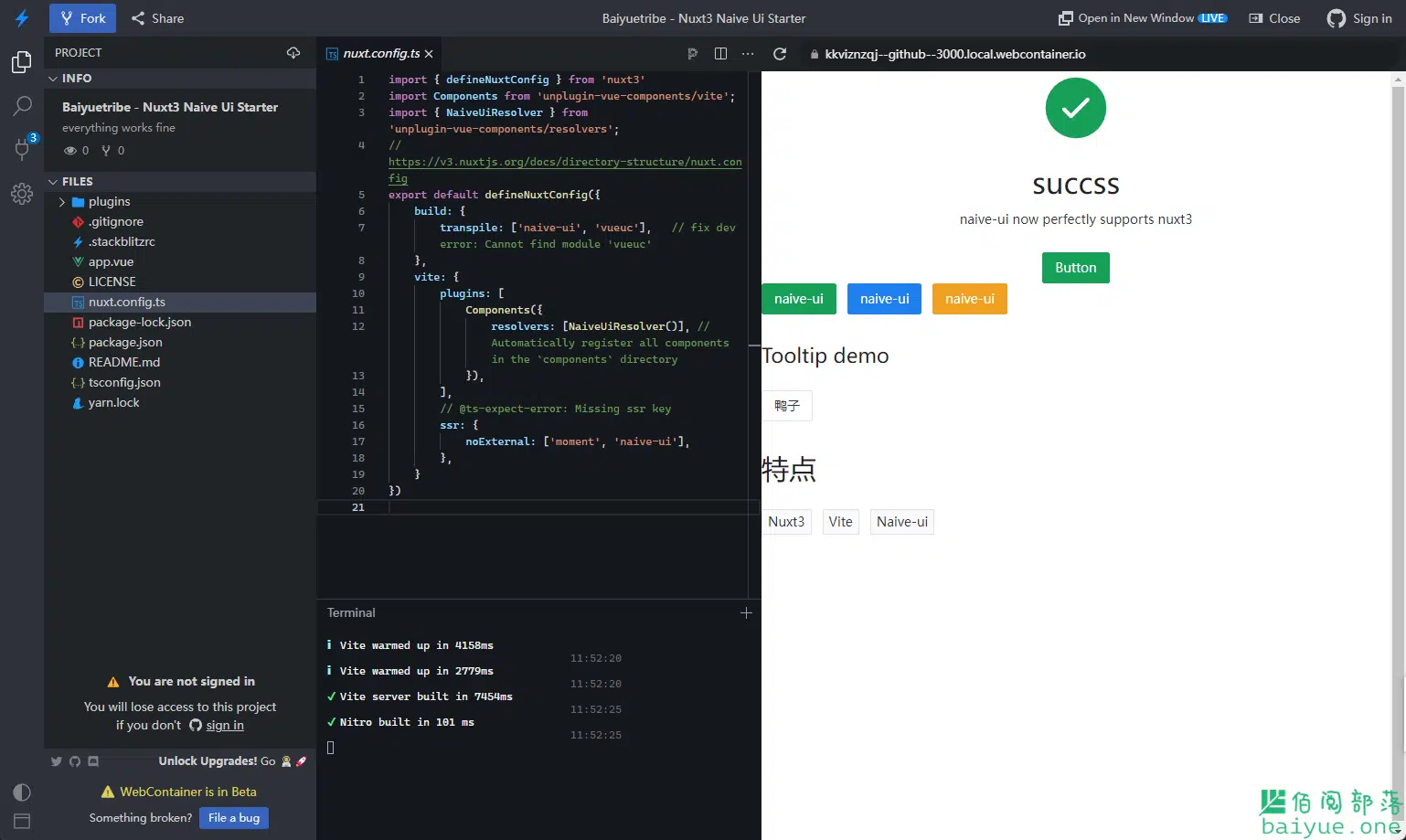
1. 最小 DEMO 教程
Niave UI 本站已经介绍过,因其独特的可个性化定制主题,让开发者可以使用相同 UI 库却能诞生多种界面风格,仅凭这一点就足以甩开其他 UI 库。不过 Nuxt3 发布后第一时间适配的仅有 tailwindcss、windcss、unocss。对于熟悉 naive-ui 的我来说,很难再去写原始 html 或 css,于是经过多次尝试,我完成了一个 Naive-ui+Nuxt3 的最小 DEMO:https://github.com/Baiyuetribe/nuxt3-naive-ui-starter 你也可以在线提现或下载后本地运行: 在线体验:stackblitz 本地运行:
git clone https://github.com/Baiyuetribe/nuxt3-naive-ui-starter.git # 获取源码
cd nuxt3-naive-ui-starter # 进入目录
yarn install # 安装依赖
yarn dev # 启动dev目前已知 NGrid 组件服务端渲染后自适应异常外,其余组件都运行正常。个人已尝试用于一个类似博客的实战系统,表现良好。
2. Nuxt3 +Naive UI 特点
- Vite 极速
- Seo 友好
- 全自动按需引入,没错直接用就行了
- 更快的视窗展示【比客户端渲染快】
- Nitro 引擎
3. 启发
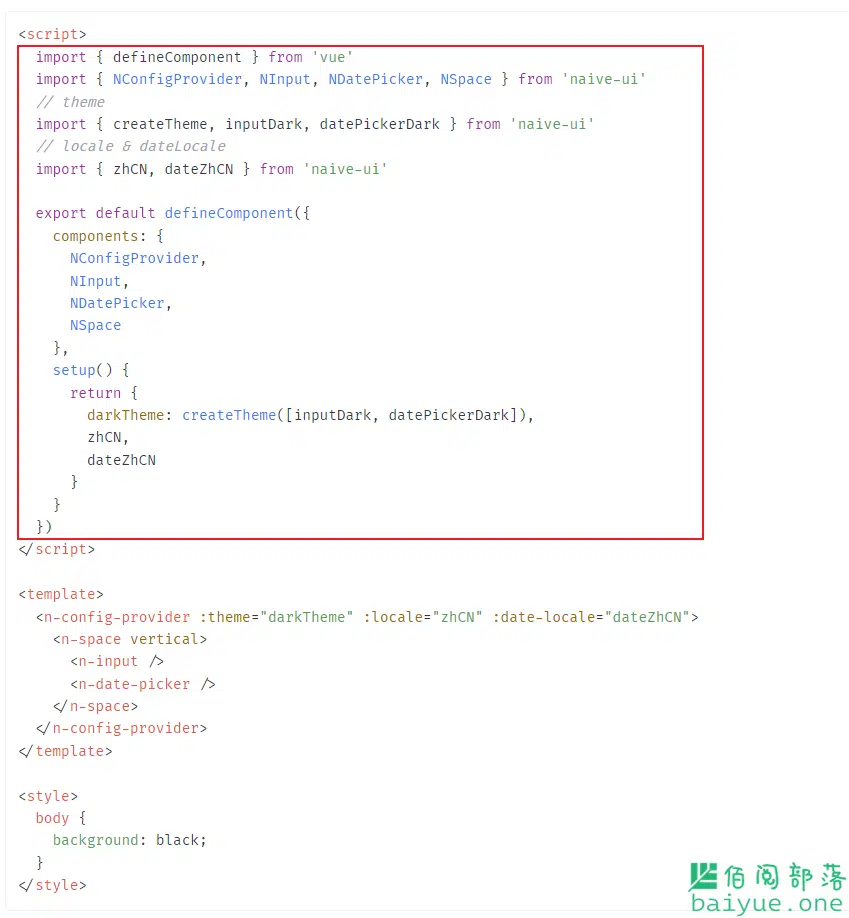
在逐步熟悉 Nuxt3 的设计逻辑后,我发现 Anthony Fu 大佬也是 Nuxt3 的核心开发成员,人家格局很大,在 Nutx3 上实现的组件自动引入功能已独立出插件了,适配了几乎所有场景。比如unplugin-vue-components实现全自动按需映入 UI 组件库,unplugin-auto-import实现全自动引入函数库,已扩展至 Vite、Rollup、Nuxt、Webpack、Vue Cli、Quasar、Esbuild。在全自动按需引入之前,我们开发经常需要全局引入所有组件,生产构建时才手动引入已使用的组件,往往会导致线上部分组件忘记引入的情况。现在,我们除了在 Nuxt3 里体验这种全自按需引入外,实际上已经可以通用于任何基于 vite 等环境中,如果说 vue3 里的 setup 帮我们缩减了一小部分手动写入的麻烦,那么全自动按需引入的这两个组件库,则彻底让我们从组件库中解脱出来。

比如上图,使用全自动按需引入后,相同功能下,红框内的就不需要写了,开发和编译时会自动引入。是不是特别省心?
4. Nuxt3 中文互助交流群
由于 Nuxt3 目前处于 beta 阶段,官方文档案例极少,愿意尝鲜折腾的可以加群一起交流学习。QQ 群:868170958