Nuxt3 经过重新设计,内核更小,并针对更快的性能和更好的开发者体验进行了优化。2021 年前端领域由于 vue3 和 vite 的广泛使用,其后续的生态链现已逐步成熟,Nuxt3 现已进入 beta 阶段,尝鲜的第一感觉就是很“vite”,路由、布局、甚至组件全自动引入,package 里就跟 vite 一样简洁。
0. 效果截图

1. 为什么我们非常重视 Nuxt3?
前端框架 Vue 是典型的 SPA 单页应用,非常适合没有 SEO 的管理系统。搜索引擎只能识别普通的 HTML 文本,传统的解决方式都是后台程序内嵌前端,比如 php 里的 wordpress 程序,完全依赖后端程序动态生成页面给用户。类似的还有 python 里的 flask 或 go 语言里的 web 框架,都支持内嵌动态前端模板。 传统方式不利于前后端独立开发,Nuxt3 刚好解决了这一难题。我们可以继续使用 VUE 开发前端页面,同时可以在服务器上调用后端 api 里的数据,并把渲染好的普通 html 文本发给用户。虽然消耗了一部分服务器资源,但是搭配 NGINX 的缓存和 CDN 后,实际上响应更快,用户体验甚至更好,同时也解决了 SEO 的问题。
传统方式不利于前后端独立开发,Nuxt3 刚好解决了这一难题。我们可以继续使用 VUE 开发前端页面,同时可以在服务器上调用后端 api 里的数据,并把渲染好的普通 html 文本发给用户。虽然消耗了一部分服务器资源,但是搭配 NGINX 的缓存和 CDN 后,实际上响应更快,用户体验甚至更好,同时也解决了 SEO 的问题。
当今时代,面对海量新旧数据,流量入口就是生死线,所以我们特别重视 Nuxt3。
2. 初始化
项目文档:https://v3.nuxtjs.org
npx nuxi init nuxt3-app #初始化一个nuxt3项目
cd nuxt3-app # 进入目录
# 安装依赖
yarn install
# 启动项目
yarn dev至此一个 nuxt 环境已搭建好,package.json 和 vite 一样简洁。
在线体验:
3. 其他
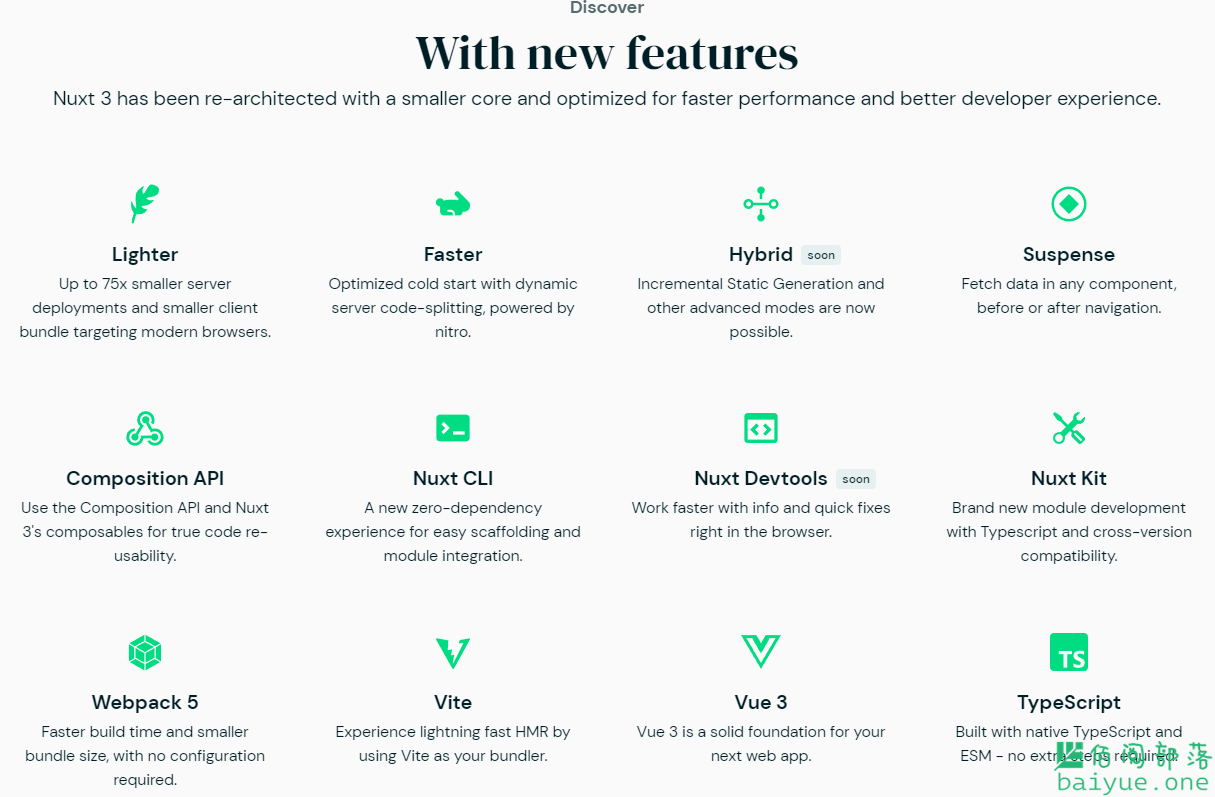
nuxt3 的文档已经非常完善了,其设计逻辑在后续使用过程中就能感受到,非常惊艳。
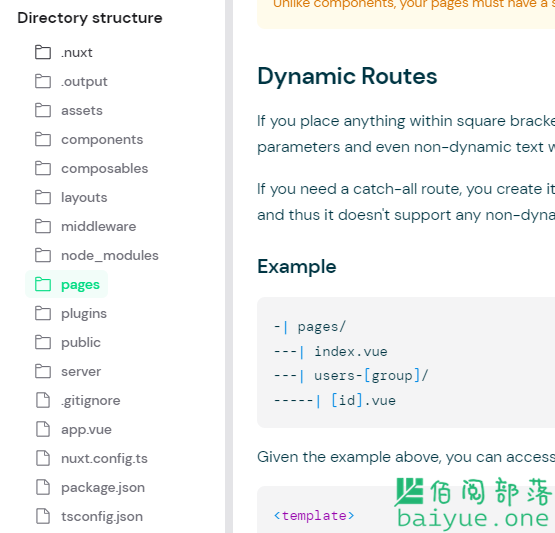
nuxt3 内置一些设计,当相关目录存在时自动引入,比如组件、视图等等,还有路由页面等。删除根目录下的 app.vue,然后 pages 目录下新建 index.vue 文件,就会自动关联 vue-router,支持动态路由。
在多个组件里,你以为你的 UI 组件库会被重复产生,实际上只会产生一个共有资源。前端输出体积极小,可以说没有冗余。
4. 支持 Nuxt3 的 UI 组件库
5. 展望
可以预见,借助 Nuxt3 工具,后续会出现一大批新型独立网站,他们全都采用前后端分离开发,SEO 也非常友好,甚至可能会真正撼动 wordpress 这样的程序,因为一个百花齐放的入口已经敞开,未来拼的只能是创意和执行力。