首先 NaiveUI 是一款用 TypeScript 写的 Vue3 组件库,由图森未来开源维护,大多数人们是从尤大大的介绍里获悉的,本篇就来说说该 UI 库为何成为当下最活跃的 UI 组件库?究竟有哪些因素使之成为万众追捧的开源项目。
0. 效果截图

1. 新技术驱动因素
之所以火热,我觉得新技术驱动算是重要原因,TypeScript 和 VUE3 的加持,使得该 UI 库无需额外映入 css 就可以正常使用。用官网原话就是:“顺便一提,不用 less、sass、css 变量,也不用 webpack 的 loaders。”

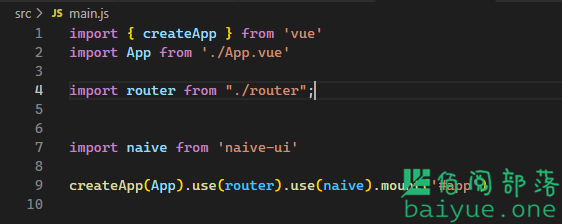
VUE3 的 setup 写法,和 vite 工具的加持,使得当前的前端开发变得非常轻松,相对于 vue2 可以少写一半多行的代码。

可以说 NaiveUI 集齐了当今世界最前沿的新技术,因此得以超越一大批古董级 UI 库。
2. 开源心态--特别耐操
要知道,开源一个项目并长期维护是一件非常困难的事情,尤其是搞技术出身的人而言,这里面五味杂陈。比如我自己开源的佰阅发卡系统,算是非常吃力且不讨好的项目,第一次尝试全栈开发所带来的各种反馈声音是非常复杂的。而另一个简单的项目,glink 短视频去水印解析项目,逻辑简单,打包成客户端工具,受众也多,受欢迎程度比佰阅发卡好多了。拥抱开源,就意味着心态要特别耐操,否则不建议写各种小白入门教程。
NaivieUI 的作者们,心态就很好,包容一切,这就为后续的技术开发提供了强有力的保障。一个项目从诞生到正式环境使用,都要经历无数次的修改和反馈,如果没有特别耐操的心态,很容易止步不前。
3. 万众创新
NaiveUI 的活跃,似乎离不开全球开发者的积极参与,平均每月十多次的小版本快速迭代,截至目前累积 5.5k 多的 commit 和 800 多次的 pull requests。
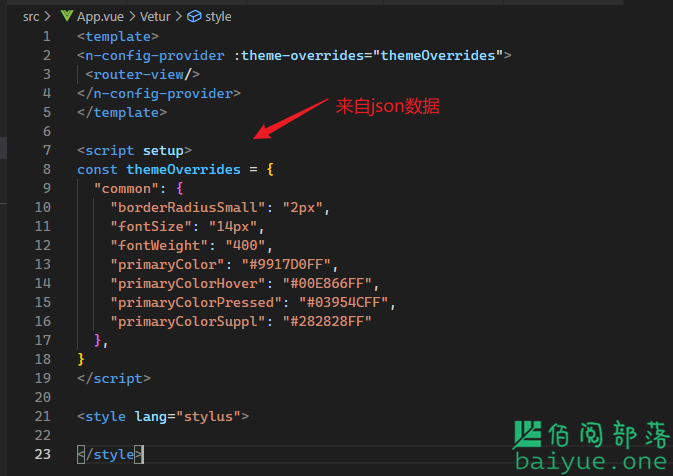
在此列举几个相对有创新的东西,比如主题 UI 的修改,可以根据底部的画笔工具进行修改,而且修改后的内容一直保留在本地的 LocalStorage 里。这是非常了不起的,很多其他 UI 库想要修改 UI 只能硬生生的在 vue 文件里使用 deep 命令修改。NaiveUI 可以导出 json 格式,然后在 vue 项目里直接粘贴就生效了。

想要个性化皮肤,就从这里开始设计,人人都可以入手。没有 UI 设计感的小伙伴,可以随便找一套好看的 UI,然后把其中的参数套用过来即可。
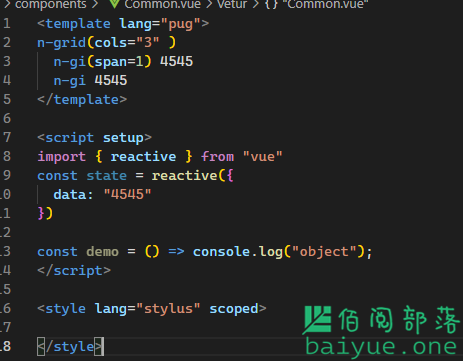
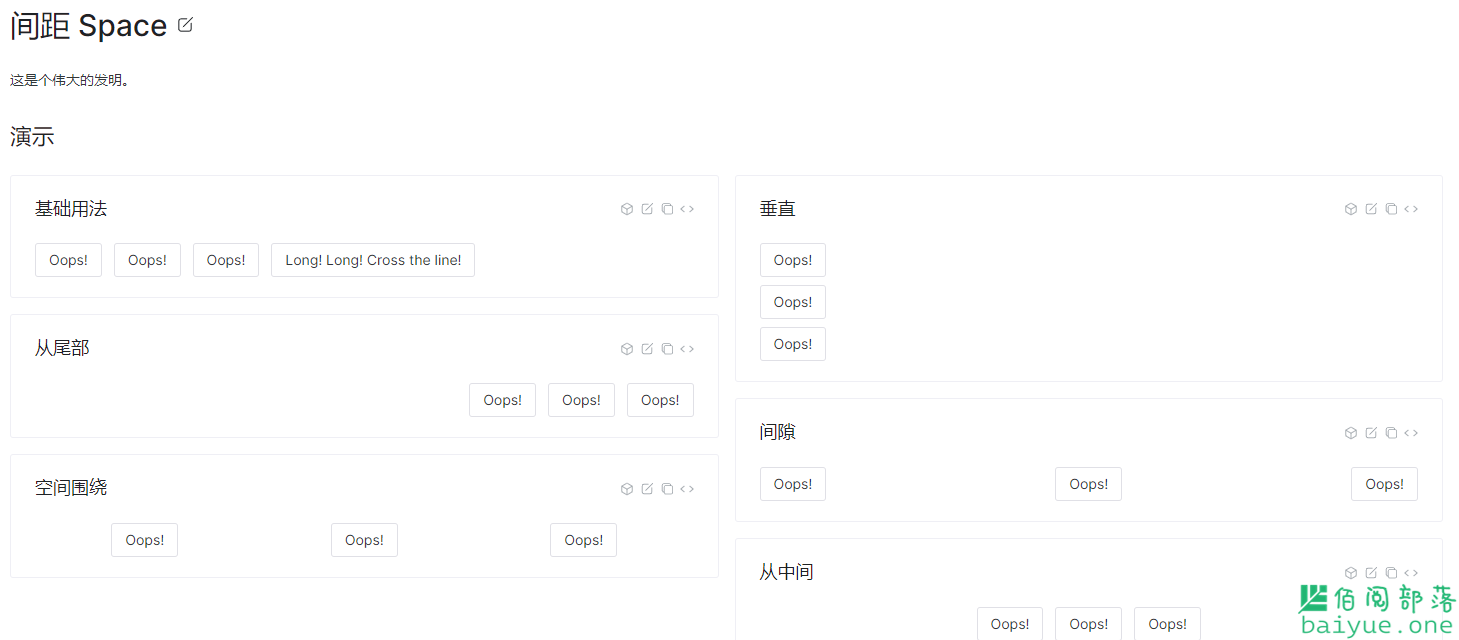
n-space 这是一个伟大的发明,以前想要下面的边框左右对齐,中间留空是非常困难的。

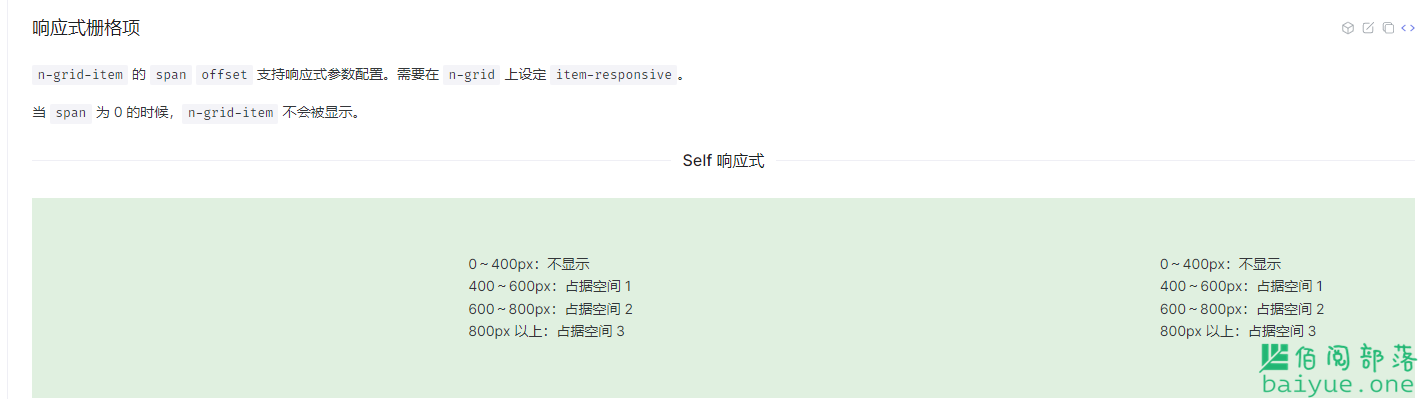
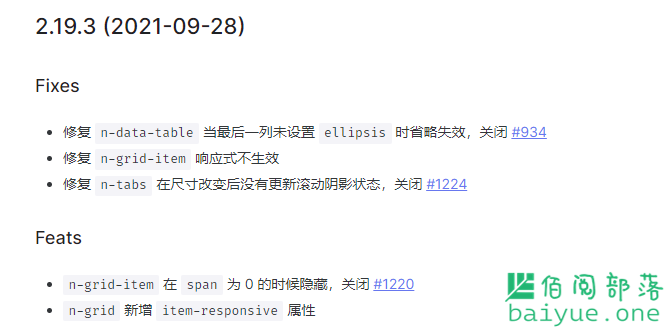
还有 n-grid 的响应式,这个是我提交的一个想法,果然不到一个月就实现了,非常赞。


所以,参与开源项目很简单,要么提出有建设性的概念或想法,要么自己技术过硬就主动 pull requests 一个功能。任何开源项目都可以这样积极的参与下。
4. 专业技术支撑
人的因素,在开源领域也是非常关键的,开源项目大多数没有直接的资金支撑,很多都是用爱发电。我们很庆辛当下能有这样优秀的 UI 库,开发者们能够根据每个问题进行分类,然后细分到对应领域的维护者,开源能汇集全球开发资源,因此往往会得到非常专业的帮助。我们遇到比较棘手的问题,总会在 GitHub 上查找相关代码逻辑,相比校园图书馆文献资源的查找,编程代码可以说是降维操作了。
5. NaiveUI 是否可以正式使用?
按照目前的更新速度,大概每月十多次小更新,可以说凡是你在实际使用中遇到的问题,都可以在极短的时间内得到修复。凡是期待的新功能,只要非常有建设性意义,大概能在一个月内实现。所以普通的开发使用,目前而言完全可以正式使用。空闲的时候还可以自己调整下主题 UI 配色等等,使之完全个性化。对小白而言非常推荐,但是对熟悉其他 UI 库的人而言,由于老旧项目的维护,新 UI 的使用确实感觉不爽,新技术那么多,究竟用哪个?这是没意义的!当下没有最好的,只有最适合自己的,用着顺手非常重要;一旦某一天感到不顺手了,那确实该换换了。