wails 是一个可让你使用 Go 和 Web 技术编写桌面应用的项目,说白点后端使用 go 语言,前端使用任意 Web 技术,比如普通的 HTML、VUE、React 等等。作为练手项目,我准备把以前开源的 glink 短视频去水印做成桌面客户端试试。
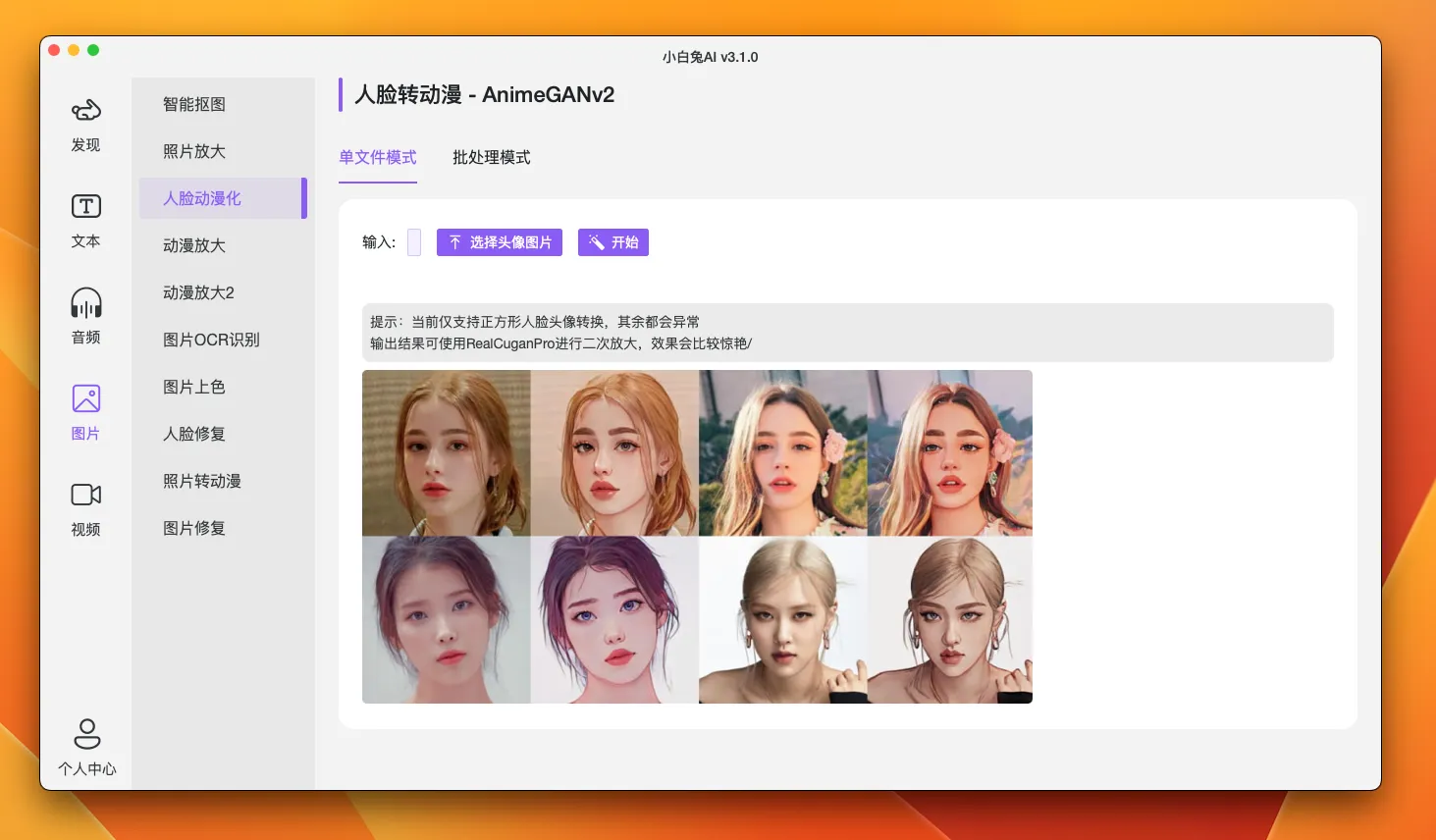
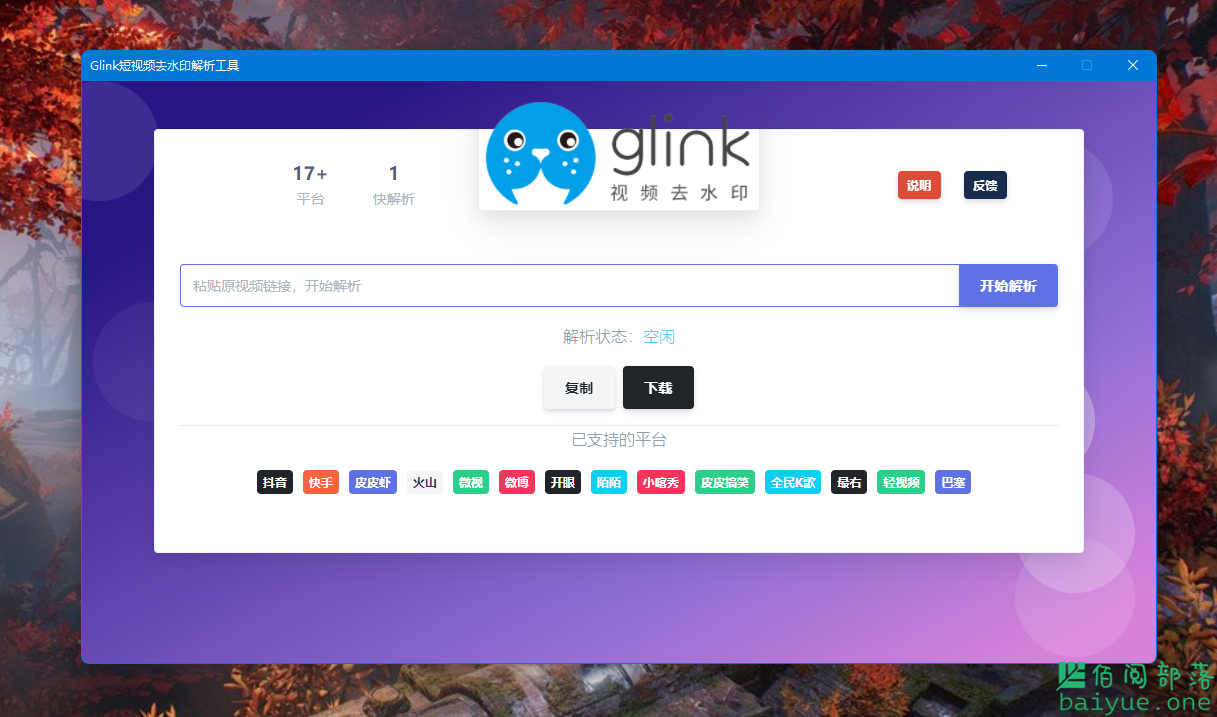
0. 效果截图

1. 开发前准备
wails 即将发布 v2 版本,得益于微软内置的 webview2,解决了 wails1.x 版本在 Windows 上使用 mshtml 带来的诸多问题。最近 v2 开发正热火朝天,由于有
米司特包(中文开发者)的加入,我也有幸探讨 v2 版本开发的几个问题改进。可以说目前的 v2 版本基本可以正式使用了,目前主要的特点是:打包后经过 upx 压缩一般维持在 2.8~3Mb,非常惊艳;支持整个窗口背景全透明;支持菜单栏隐藏,实现 APP 内的放大、最下化和关闭。 再来说说 Glink 视频去水印,这个项目使用 go-fiber 做后端,vue 做前端开发的,整个入口只有一个通用的 API 解析接口,因此非常适合搭配 wails 来练练手。
再来说说 Glink 视频去水印,这个项目使用 go-fiber 做后端,vue 做前端开发的,整个入口只有一个通用的 API 解析接口,因此非常适合搭配 wails 来练练手。
2. 安装环境
安装 wails
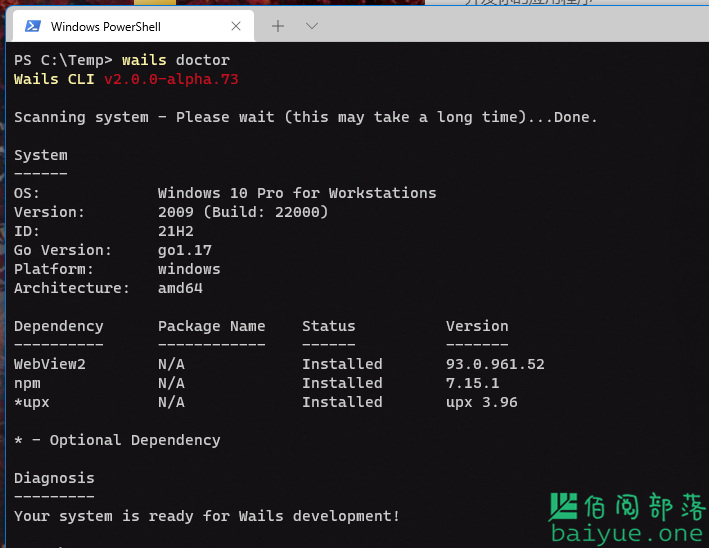
go get github.com/wailsapp/wails/v2/cmd/wails完成后运行:wails doctor将检查你是否安装了正确的依赖项。
初始化一个 wails 项目:
wails init -d . -n demo #其中-d .代表当前文件夹下创建,不加的话会创建一个-n名称的文件夹wails 自带了很多模板,可以输入 wails -l 查看,初始化的时候-t 指定模板。
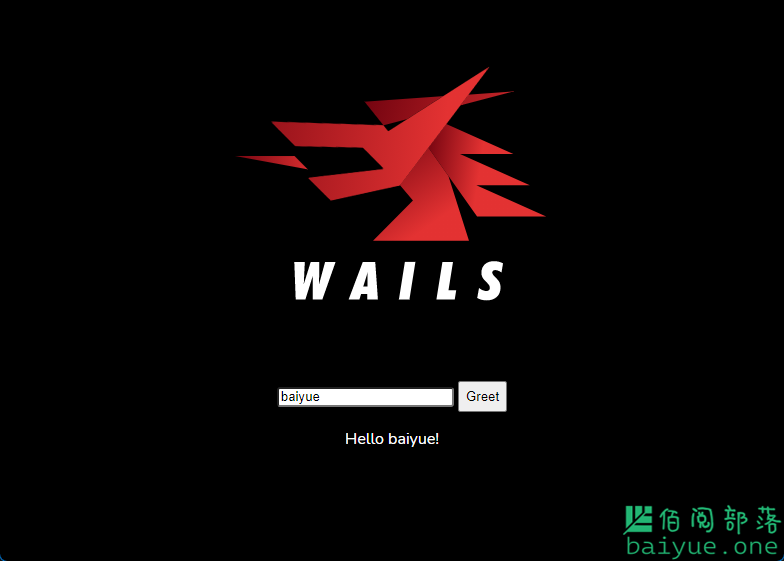
完成上一步就可以输入 wails dev 查看最终效果了,一个完成的 wails 应用就诞生了 使用 wails build 就可以打包输出,然后 upx 或 zip 压缩一下就可以分发了。
使用 wails build 就可以打包输出,然后 upx 或 zip 压缩一下就可以分发了。
3. Glink 应用迁移
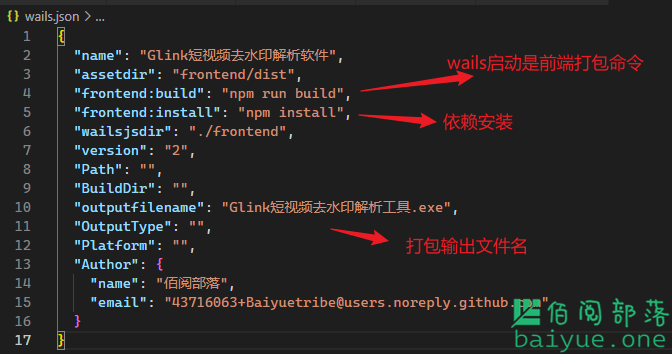
首先把 glink 的 vue 源码放入 frontend,然后回到根目录,修改 wails.json 里的assetdir目录为frontend/dist,修改 main.go 里的 embed 嵌入目录为//go:embed frontend/dist。至此就算是完成了 vue 项目输出目录和 wails 静态资源的对接。此时使用 wails dev 就可以查看效果,如果想要使用 wails 命令的时候,自动 build 一下,还可以在 wails.json 里进行配置。由于使用 json 格式,无法做备注,期待后续使用 yaml 格式做代替。 搞定了静态资源和打包构建命令,下一步就是将 go-fiber 转换成 wails app 的接口,实际上很简单,只需要在 wails 后端的放入自己的函数即可。
搞定了静态资源和打包构建命令,下一步就是将 go-fiber 转换成 wails app 的接口,实际上很简单,只需要在 wails 后端的放入自己的函数即可。
也就是将下面的 go-fiber:
func ApiHandler(c *fiber.Ctx) error {
url := c.Params("*") // 带有?的替换为&后进行,否则url无参数
match, _ := regexp.MatchString(`(http|https)://`, url)
if !match {
return c.JSON(fiber.Map{"msg": "请输入正确的url地址"})
}
// ....
}改成 wails app
func (b *App) ApiHandler(url string) string {
match, _ := regexp.MatchString(`(http|https)://`, url)
if !match {
return "请输入正确的url地址"
}
// ....
}下一步,就是前端读取,实际上非常像 axios 请求。
原始 web-axios 代码如下:
api.get(`/${state.src_url}`).then((res)=>{
// console.log(res);
toast.success('解析成功')
}).catch(()=>{
// console.log(res);
})换成 wails 特有的格式,后端的方法位于前端window.go.<packagename>.<struct>.<method>,于是就有了下面的
window.go.main.App.ApiHandler(state.src_url).then((res)=>{
// console.log(res);
toast.success('解析成功')
}).catch(()=>{
// console.log(res);
})怎么样?是不是感觉几乎没有变更门槛?事实上确实如此,正因为如此,由于目前 wails 的热更新操作每次加上前端打包会耗时 4~5 秒左右,或许我们可以使用成熟的 gowatch 热更新+vite 工具实时快速开发,完成后再迁移到 wails,这样就会提升不少开发效率。
完成上述步骤,就可以 wails build 打包输出了,相关软件可以参考佰阅云盘进行下载。
4. 已知问题
wails 虽然开源已久,按理不可能不火,web 前端技术目前不论是普通页面、动态或 3D 可视化都非常出色,搭配 go 语言做后端是非常棒的事情。然而目前的主要难点主要体现在:1. 热更新耗时太慢,导致开发效率低 2. wails 开发时没有响应前端的接口,导致前端 yarn serve 等很多开发工具调用 wails 后端时无法识别,造成开发时前后端分离,这是非常致命的缺陷。
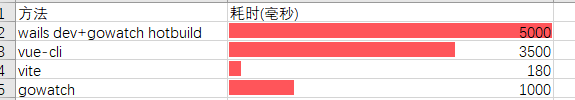
因为存在上面两个问题,所以 wails 并不适合开发时采用,几乎没有开发效率可言,开发阶段还是比较推荐 vite+gowatch 搭配 web 技术开发效果最佳,可以达到修改后立即所见所得(毫秒级)。开发完毕后,再按照本文那样迁移一下,效率应该是最好的。如果使用 wails dev 命令加上热更新处理,每次变更打包都是 4~5s 等待,这个就非常难受了。结论很清晰,开发时推荐 vite+gowatch;最终打包时使用 wails。