随着 WEB 技术的发展,3D 图形化展示出现在越来越多的网站上,动态 3D 效果图可以迅速吸引眼球,使得传统 HTML 更加丰富。
0. 效果展示

1. ThreeJS 简介
Three.js 经常会和 WebGL 混淆, 但也并不总是,three.js 其实是使用 WebGL 来绘制三维效果的。 WebGL 是一个只能画点、线和三角形的非常底层的系统. 想要用 WebGL 来做一些实用的东西通常需要大量的代码, 这就是 Three.js 的用武之地。它封装了诸如场景、灯光、阴影、材质、贴图、空间运算等一系列功能,让你不必要再从底层 WebGL 开始写起。
2. 案例展示
如开头的效果图一,真可谓惊艳至极,你可以动态调整灯光、白天或黑夜、还可以控制咖啡的挥发速度等等,具体可从这里体验。该项目已开源,可以从这里观摩学习https://github.com/brunosimon/my-room-in-3d 效果图二,是由OUIGO开发的三维弹珠类游戏,操作简单,乐趣却不少,足足玩半小时都没啥问题。虽然没有PC端那么酷炫真实的风格,但是这个游戏展示效果还是非常令人惊艳的,渲染时GPU消耗20%左右,灯光、场景动态、背景音乐和游戏关卡都很优秀。
效果图二,是由OUIGO开发的三维弹珠类游戏,操作简单,乐趣却不少,足足玩半小时都没啥问题。虽然没有PC端那么酷炫真实的风格,但是这个游戏展示效果还是非常令人惊艳的,渲染时GPU消耗20%左右,灯光、场景动态、背景音乐和游戏关卡都很优秀。
在线游玩地址:http://letsplay.ouigo.com/
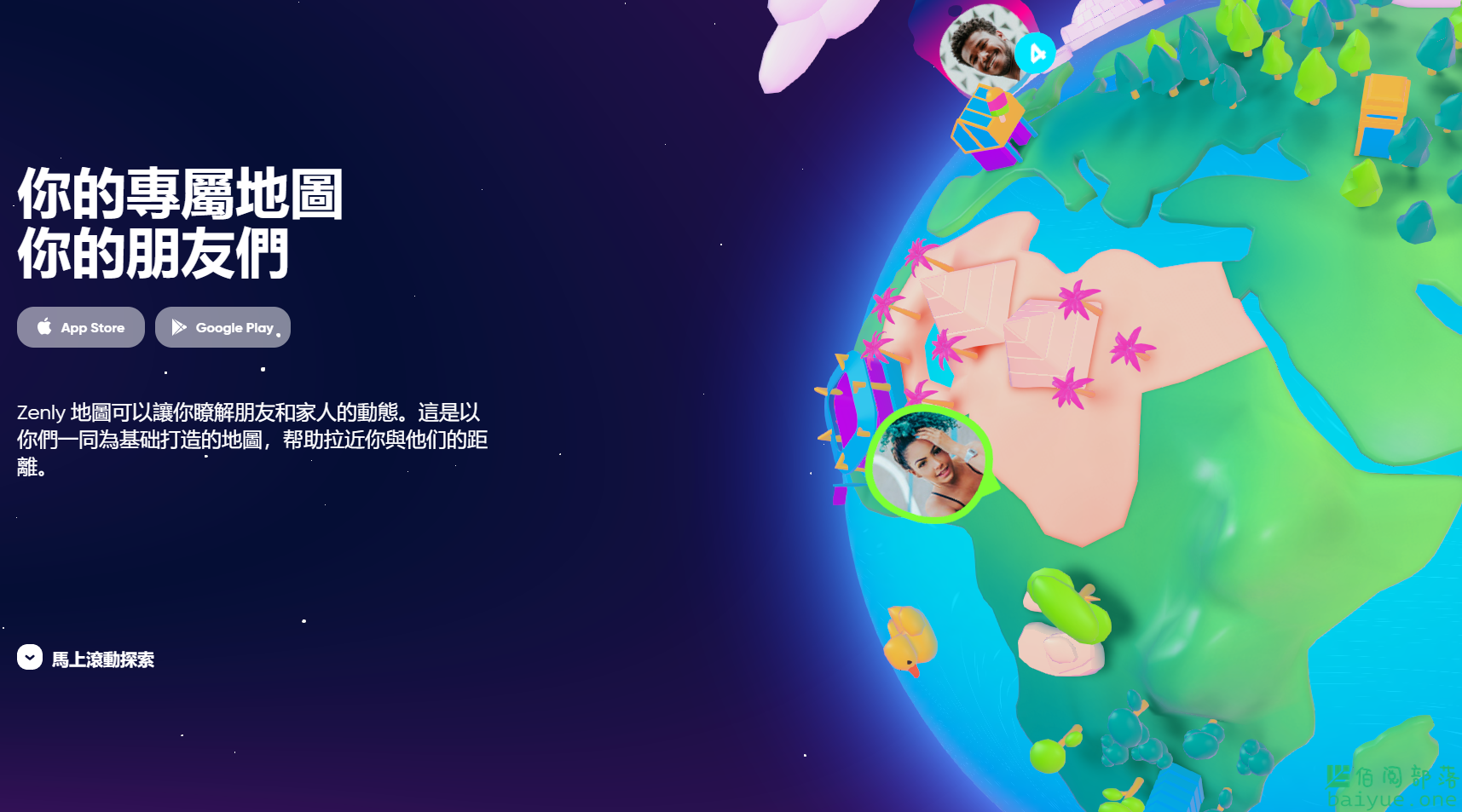
 上图则是 zen.ly 的官网页面,动效十足,非常吸引人。
上图则是 zen.ly 的官网页面,动效十足,非常吸引人。
类似的,还有如下的动态地图应用,树木随风微动,房子不动。看来只有想象力不足能限制我们大展拳脚了。参观地址:https://chartogne-taillet.com
3. 相关网站
- 官网:https://threejs.org/