佰阅发卡KAMIFAKA是由佰阅开发一款开源免费发卡系统,从初稿设计到代码实现,不仅强迫自己在实践中学习 VUE3.0,同时也在检测自己应对较复杂程序的全栈开发能力。本系统的诞生尤其要感谢 VUE3 简单语法,让前端页面逻辑交互得以按所思所想来实现,同时操作体验非常流畅。
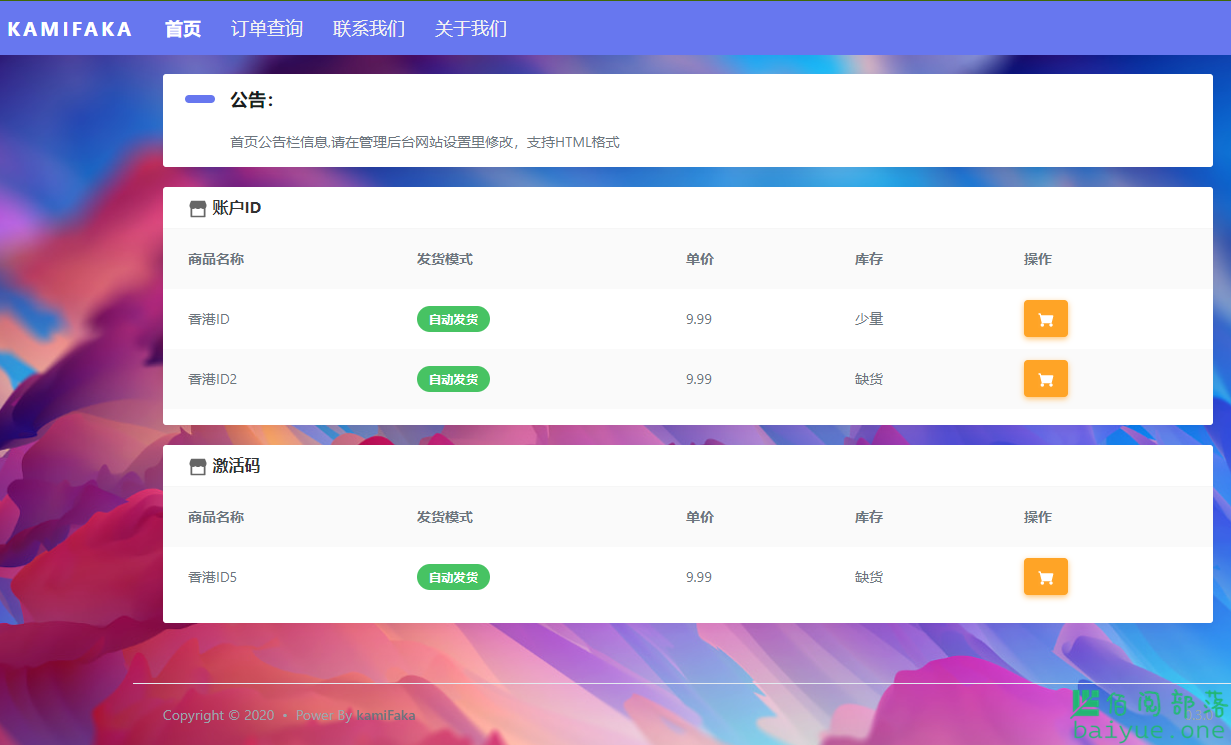
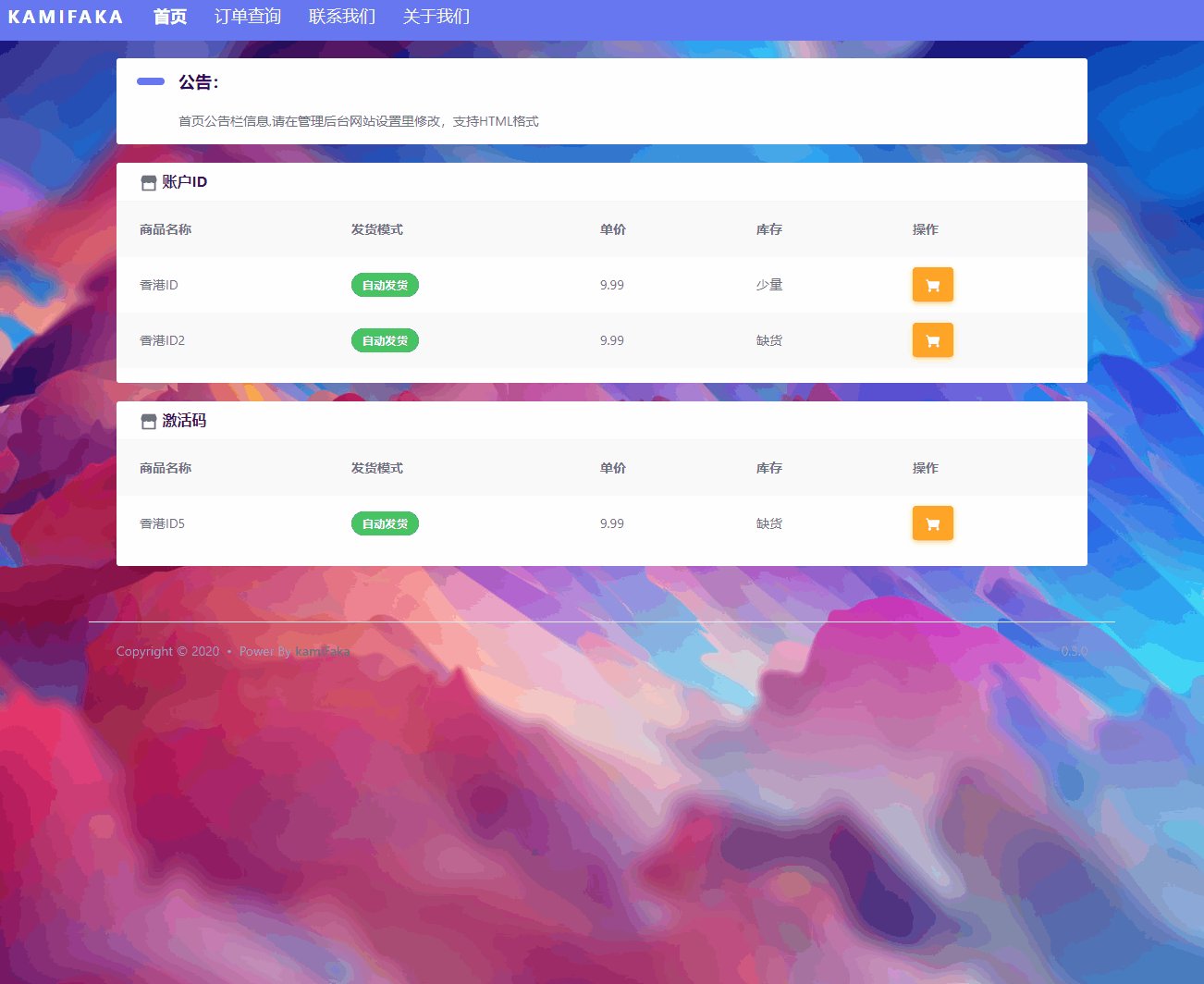
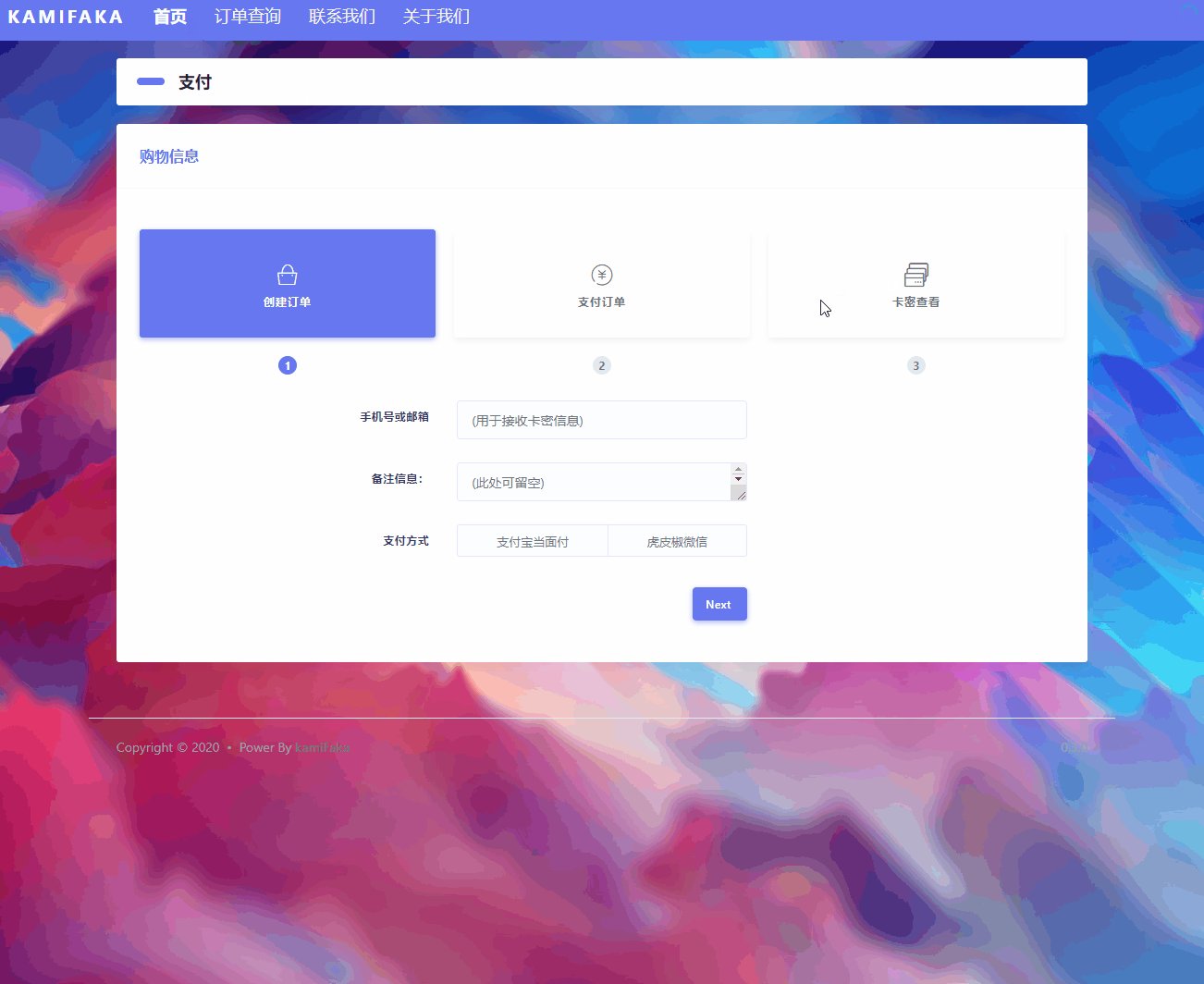
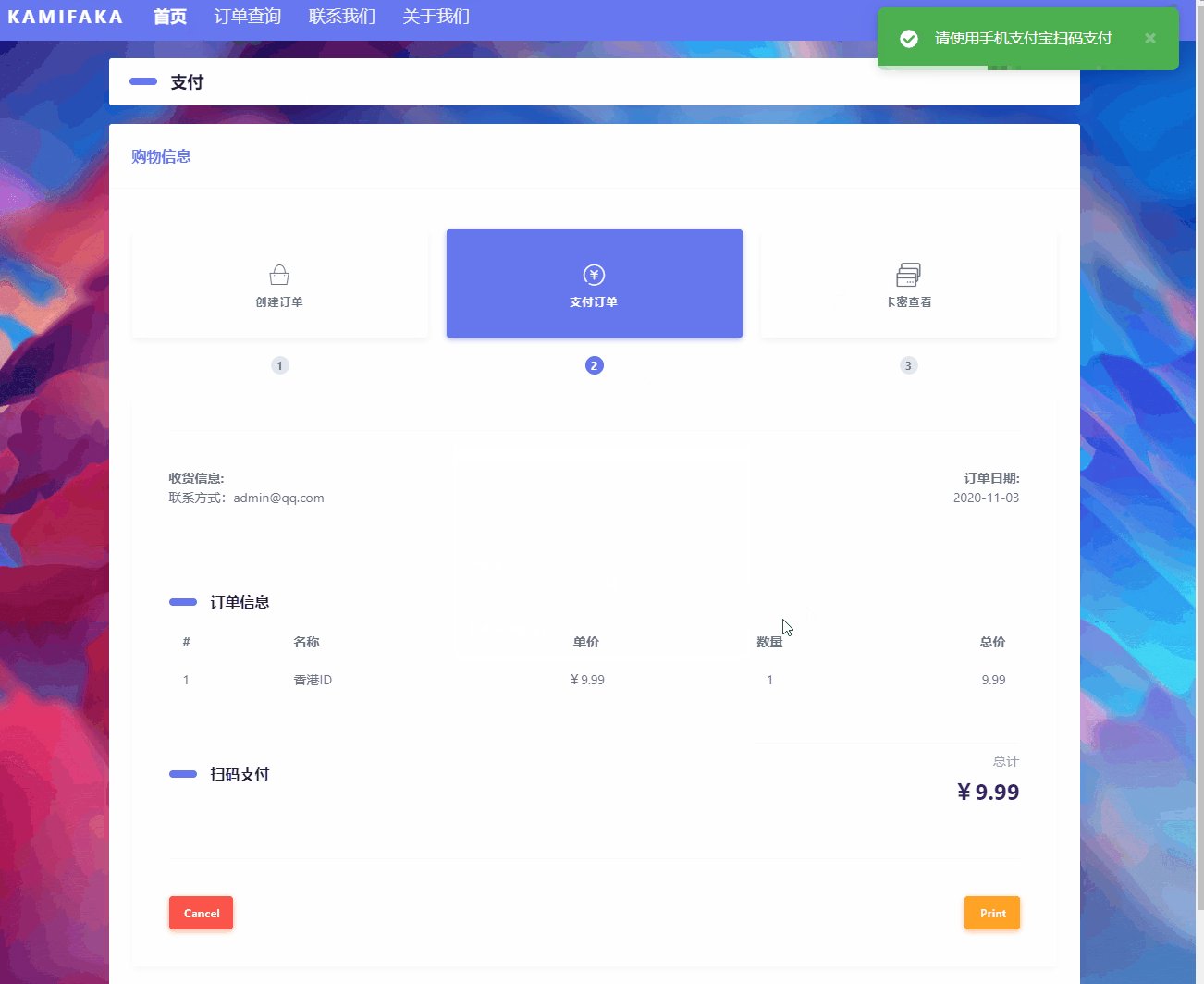
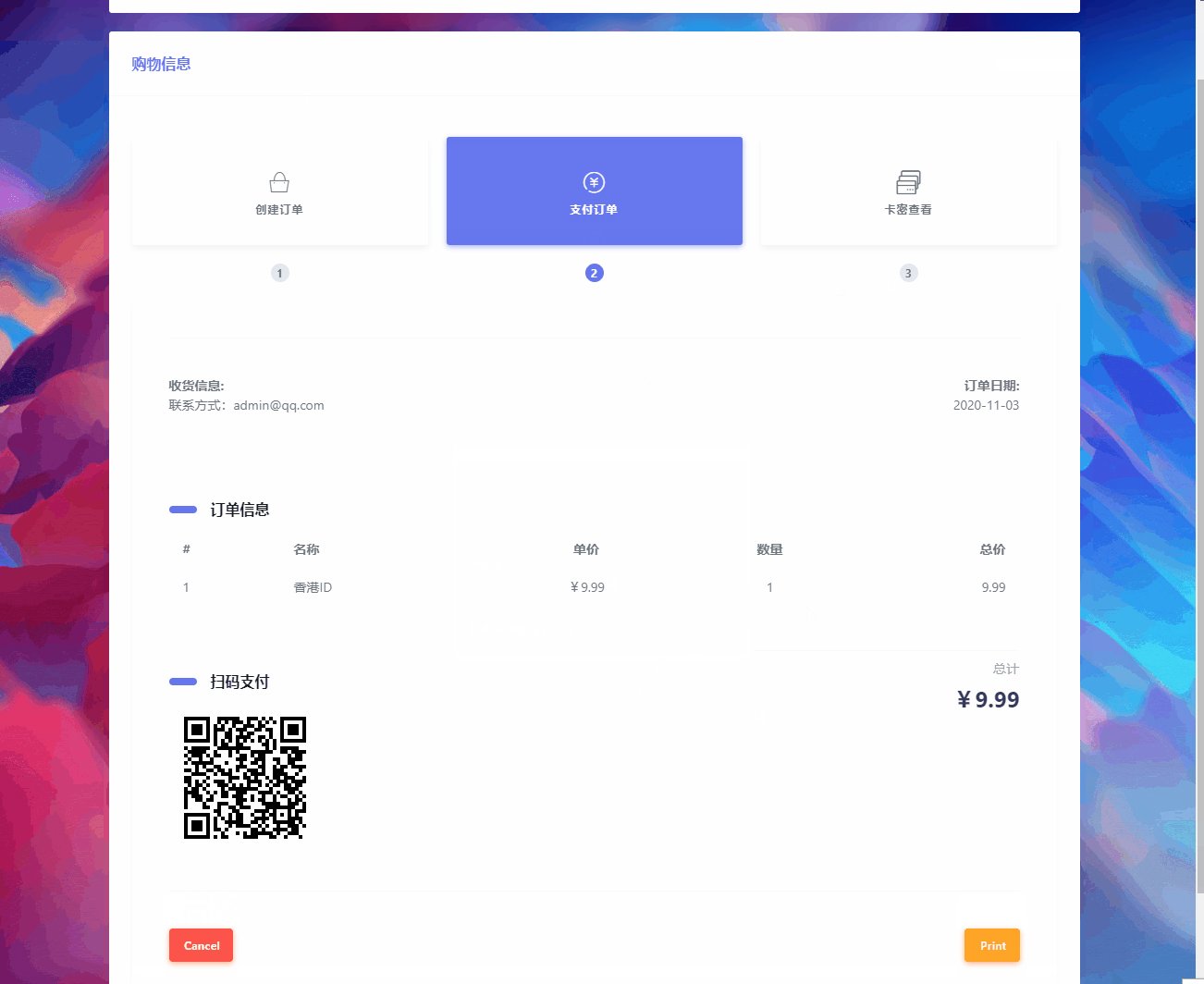
0. 最终效果
项目开源地址: https://github.com/Baiyuetribe/kamiFaka Pc端动态效果:
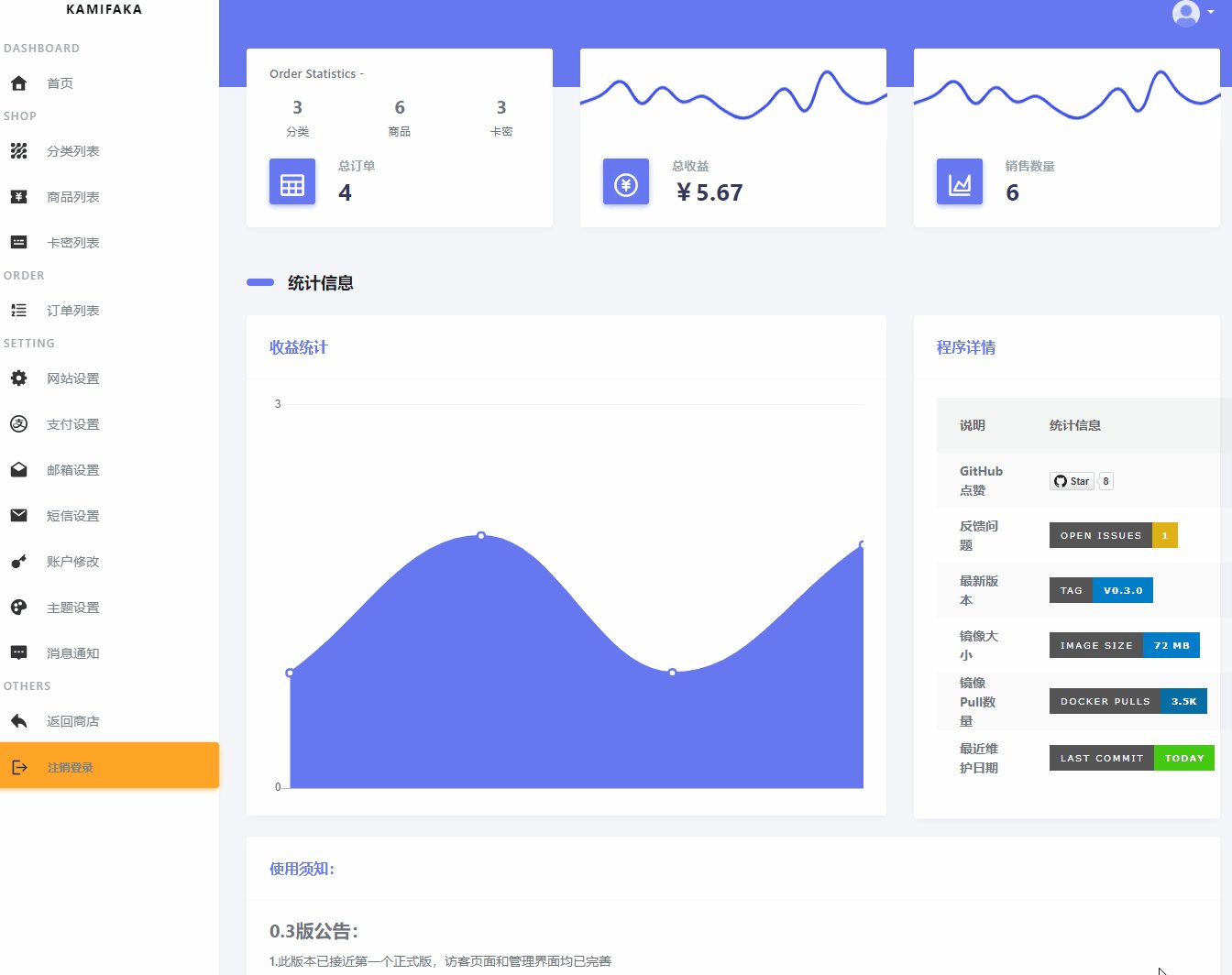
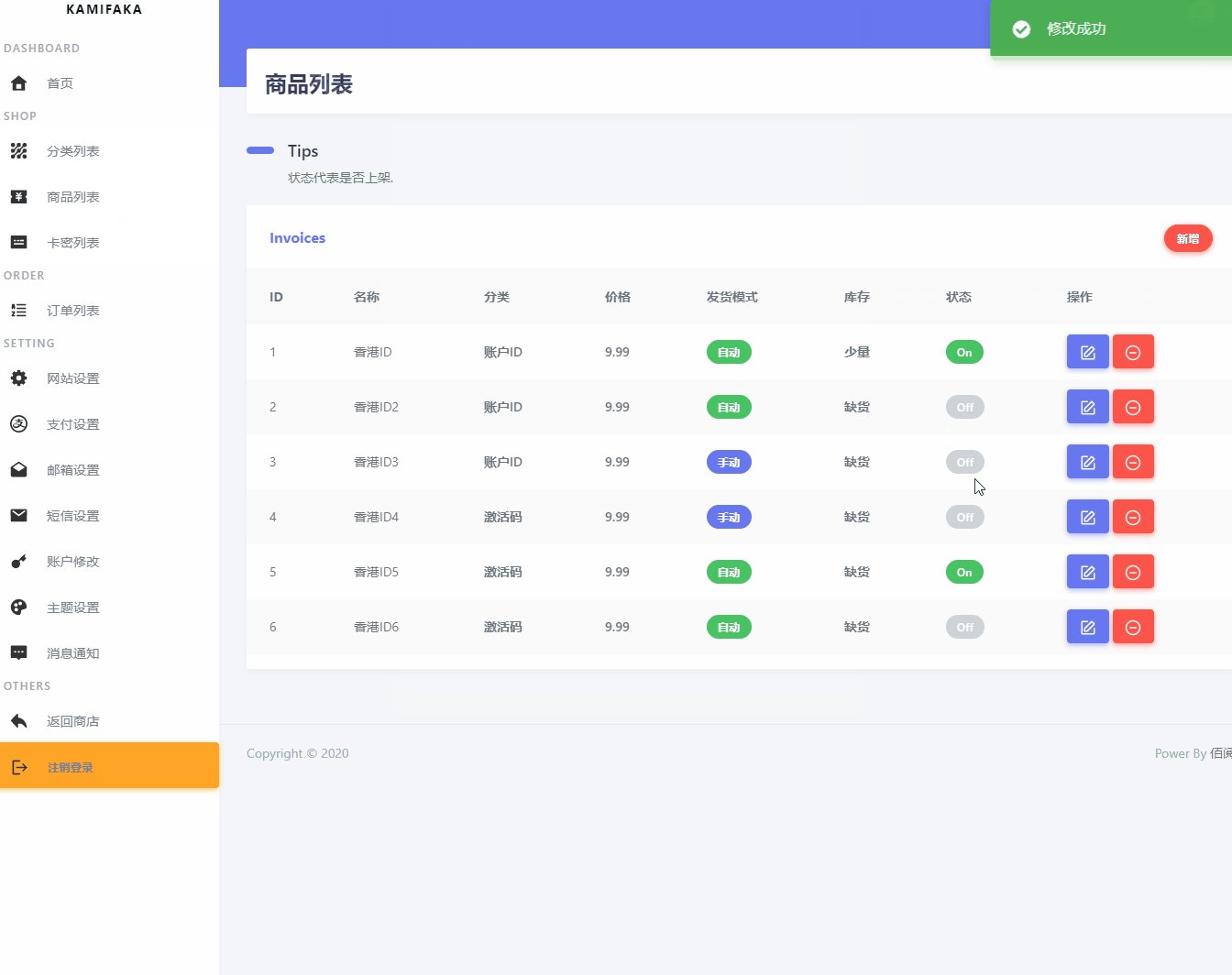
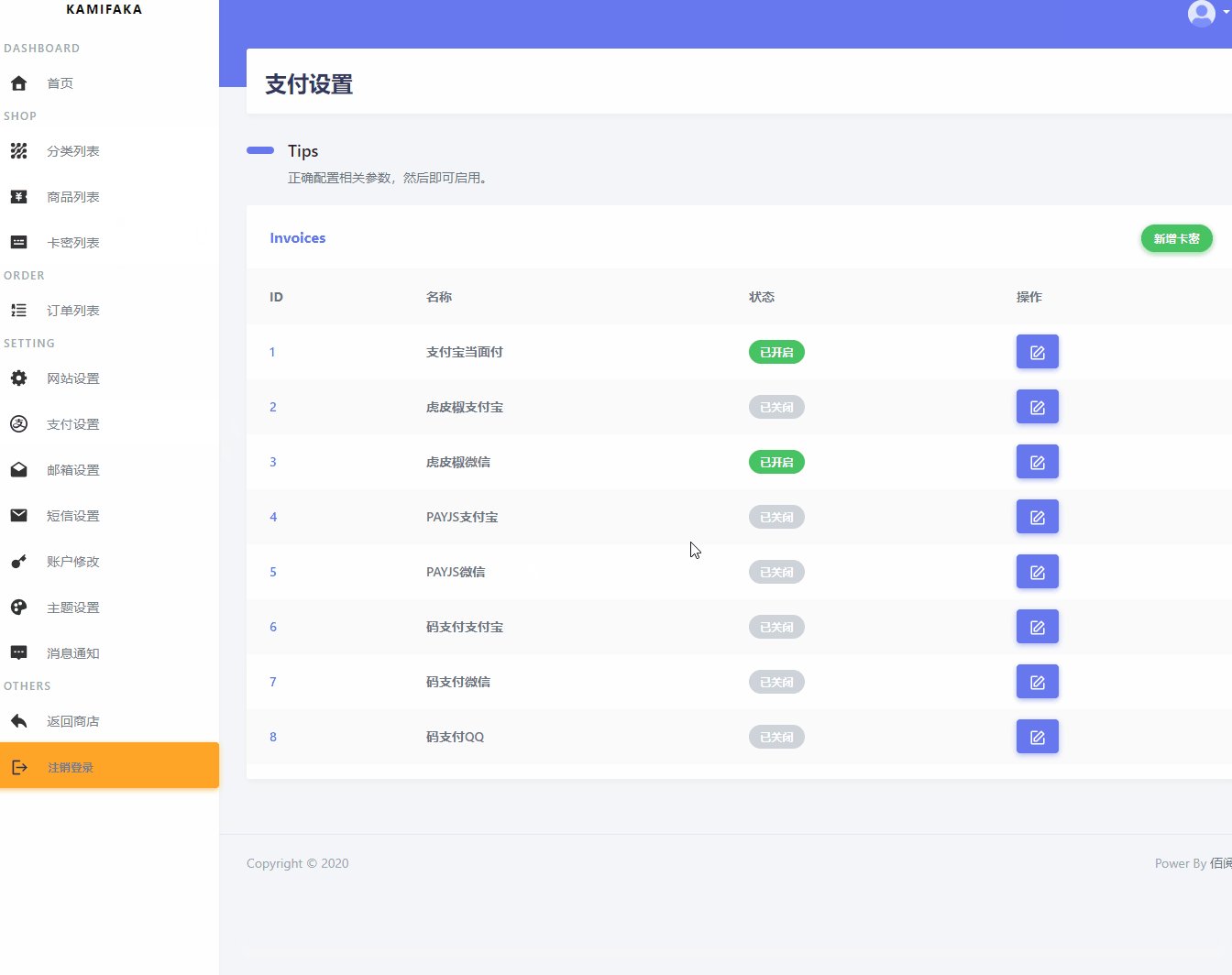
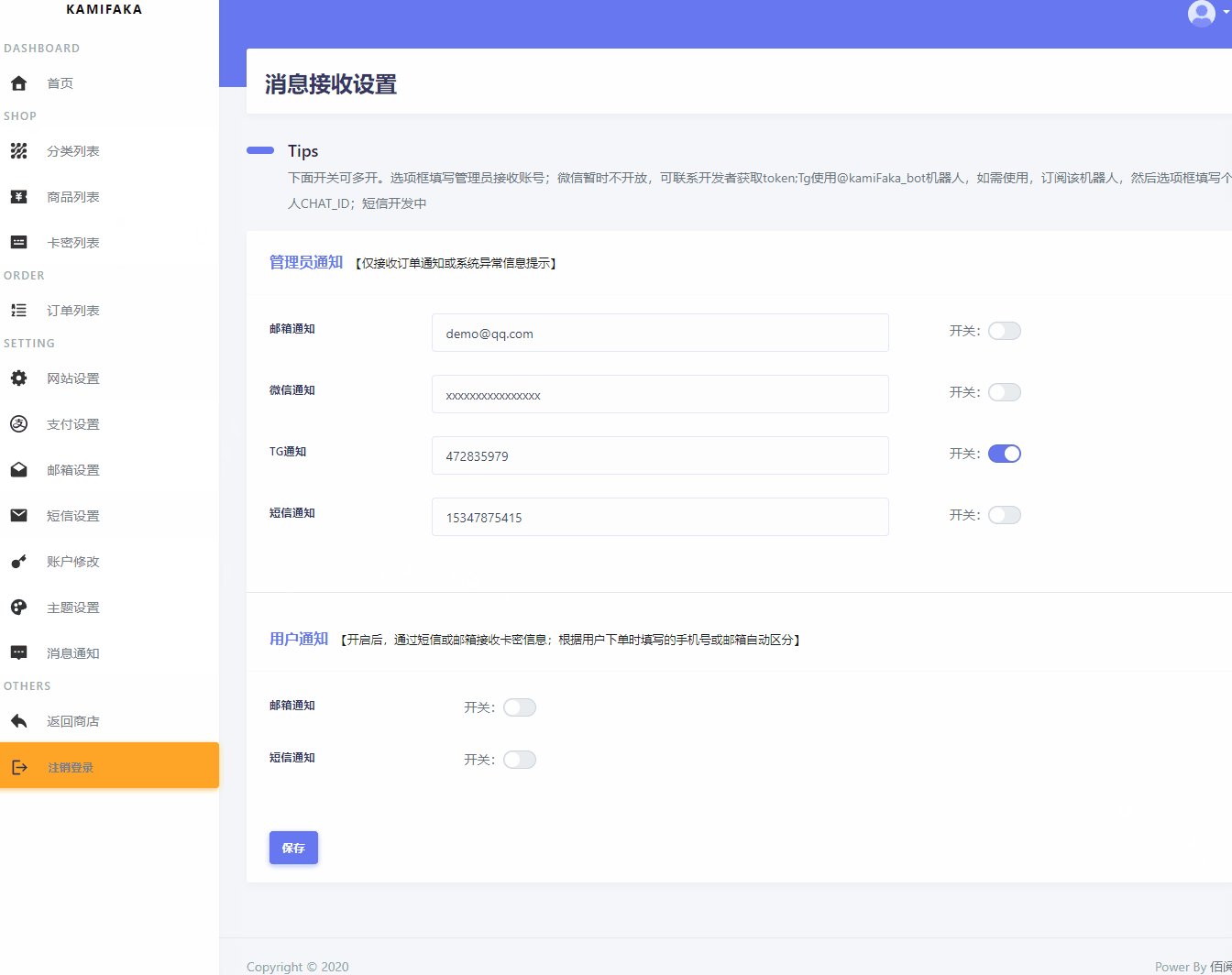
Pc端动态效果: 管理员界面:
管理员界面:
1. 功能特色
- Stisla UI:web 界面很漂亮
- 前端使用 VUE3.0,毫秒级响应
- 已集成支付宝当面付、微信官方、Payjs、虎皮椒支付宝、虎皮椒微信、微信官方、易支付、Mugglepay、码支付等十几种支付接口
- 普通用户支持邮箱、短信接收消息
- 管理员支持邮箱、短信、TG、微信通知
- 集成 TG 发卡系统
- 支持 2~4 层批发模式
- 长卡密可导出为 txt 文本
- 支持自定义背景、标题、关键词等
- 支持热备份,可一键云端备份、一键导出备份文件到本地
- 数据库可分离,兼容 Mysql、PostgreSQL 和 Sqlite
- 支持移动端唤醒支付宝
- JWT 保证后台接口安全
- Limter 保障服务器访问频率和次数
2. 关于安装
2.1 正式环境(线上模式)
操作系统推荐:Centos7、Debian9+、Ubantu18+
第一步:安装好环境
推荐宝塔+Docker 环境,已安装的可忽略。
# 安装宝塔
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh然后安装 Docker 环境
# 该脚本适用于Centos7、Debian9+、Ubantu18+等
echo y | bash <(curl -L -s https://raw.githubusercontent.com/Baiyuetribe/codes/master/docker.sh)第二步:程序部署
docker run -itd --name kamifaka -p 8000:8000 --restart always baiyuetribe/kamifaka然后通过 ip 地址加上端口号 8000 即可访问,后台加上/admin,默认管理员账号admin@qq.com,密码:123456。
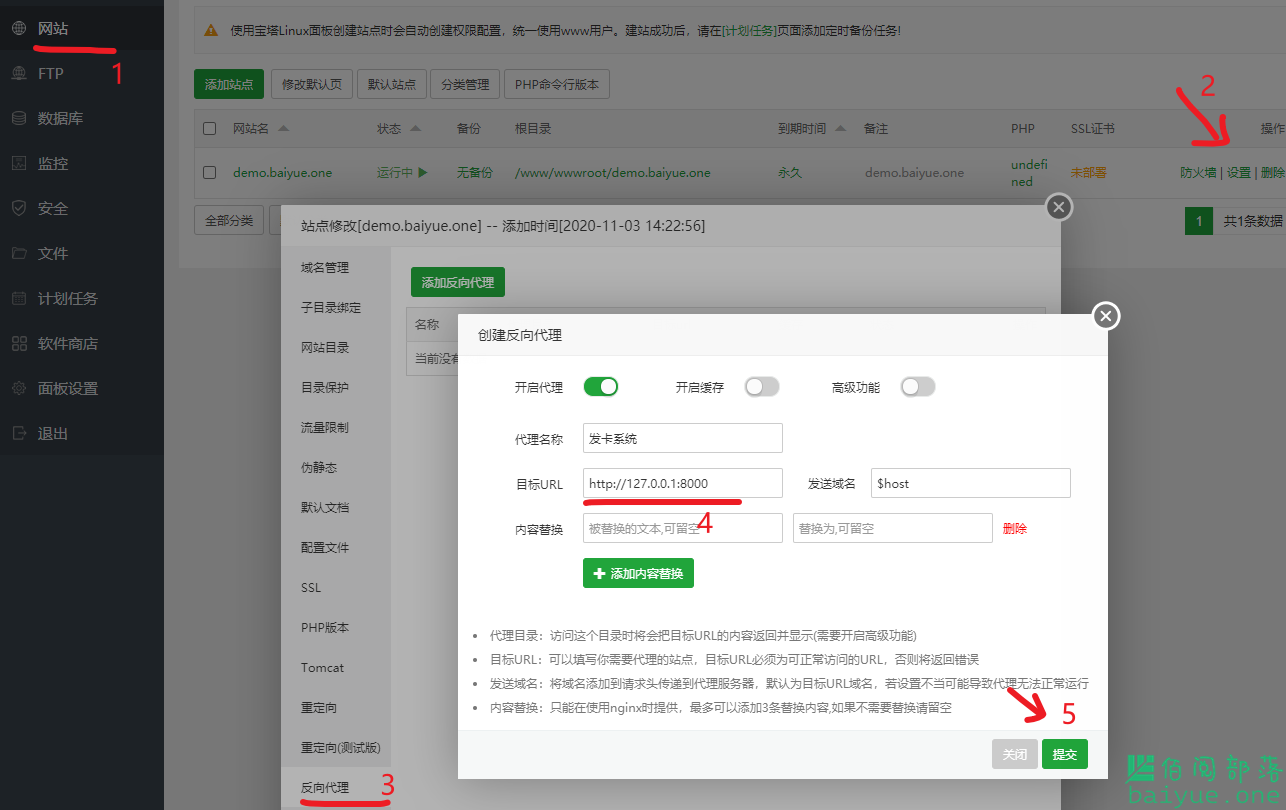
第三步:域名访问设置
宝塔面板新建网站,然后打开网站设置,设置域名反代。 之后就可以通过域名正常访问了。
之后就可以通过域名正常访问了。
如果机器在国内,可以使用阿里云镜像安装。国内机器第二步操作脚本如下:
docker run -itd --name kamifaka -p 8000:8000 --restart always registry.cn-hangzhou.aliyuncs.com/baiyuetribe/kamifaka2.2 本地测试(体验模式)
可以搜索win10系统安装Docker,或Mac系统安装Docker,安装过程类似普通的程序安装,默认安装就行。
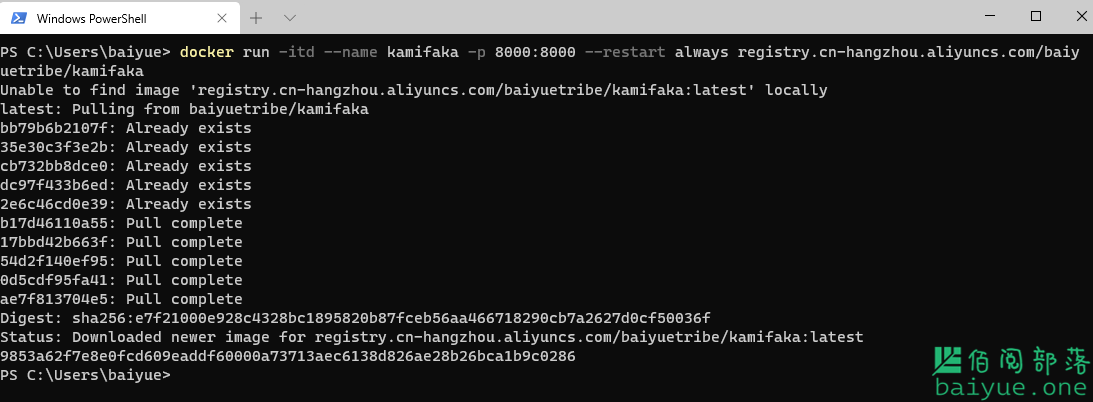
然后打开终端工具,比如 Windows 系统的CMD,然后输入:
docker run -itd --name kamifaka -p 8000:8000 --restart always registry.cn-hangzhou.aliyuncs.com/baiyuetribe/kamifaka
3. 其他命令
# 卸载容器和本地镜像
docker rm -f kamifaka && docker rmi -f baiyuetribe/kamifaka开源本项目,初衷是 2021 年 GitHub 评级能到达 A++,同时也激励自己学习 vue3,全面挑战下全栈开发的能力。如果使用过程中由任何问题,欢迎积极反馈,项目 BUG 反馈 Q 群:853791822
4. 项目主要依赖
- 前端 UI:Stisla --> https://github.com/stisla/stisla
- 前端交互程序:vue3.0 --> https://github.com/vuejs/vue-next
- 后端:Flask --> https://github.com/pallets/flask
- 管理员接口:Flask-JWT --> https://flask-jwt-extended.readthedocs.io/en/stable/
5. 个人开发感受
本项目构思仅用了 2h 写完数据库、前端、后端概念设计,然后用了一周时间完善了前端 UI 设计和后台主要的业务逻辑功能,之后在用了一周时间完成了前后端动态交互,最后经过一小部分粉丝的积极内测,诸多 BUG 或小问题均已修复。从整个流程而言,初期的概念设计比较完善,所以后端代码基本不费时间,也可能是 Python 语法用的越来越顺手,但是整个项目主要的时间都花在前端 UI 及动态交互上,主要原因是对 VUE3 不熟练,玩不转的时候感觉程序在折腾人,玩得转的时候,感觉 VUE3 真的是非常高效。也许这就是程序的魅力,入门前各种困难,入门后感觉如履平地。后面笔者将持续维护该项目,更多细节操作文档正在书写中。