oughViz.js是一款非常有趣的手绘风格图表绘制工具,不仅支持 CDN 引入 js 标签的方式,还支持vue,python,react。支持几乎所有常见的图表类型,如果你大胆使用这种风格,必将收获不少惊喜。下面就来具体介绍下。
0. 关于安装
CDN 模式:浏览器直接引入
<script src="https://unpkg.com/rough-viz@1.0.6"></script>VUE 模式:
npm install vue-roughvizPython 模式:
pip install roughviz
#或者
pip install py-roughviz其中roughviz支持bar、barh、pie、donut、stackedbar共 5 种类型。py-roughviz支持更多,除了前面的类型外,还支持Line和Scatter共计 7 种。
1. 使用演示:以 python 为例
该工具可以与 padas 很好的结合,既可以格式化内二维数组,还可以该处图形,当然直接使用matplotlib也是没问题的,但是手绘风格自有其特殊意义。
在线体验地址:谷歌 Colab 实验室
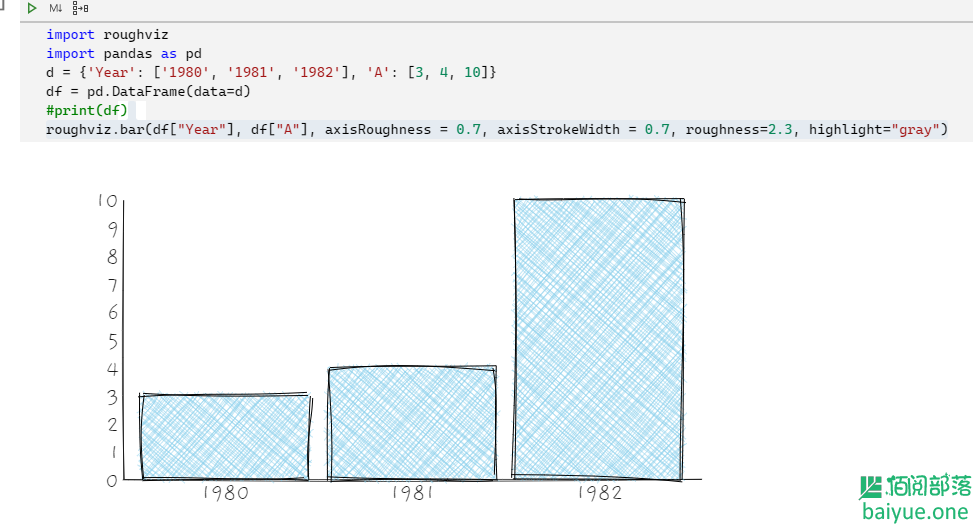
import roughviz
import pandas as pd
d = {'Year': ['1980', '1981', '1982'], 'A': [3, 4, 10]}
df = pd.DataFrame(data=d)
print(df)
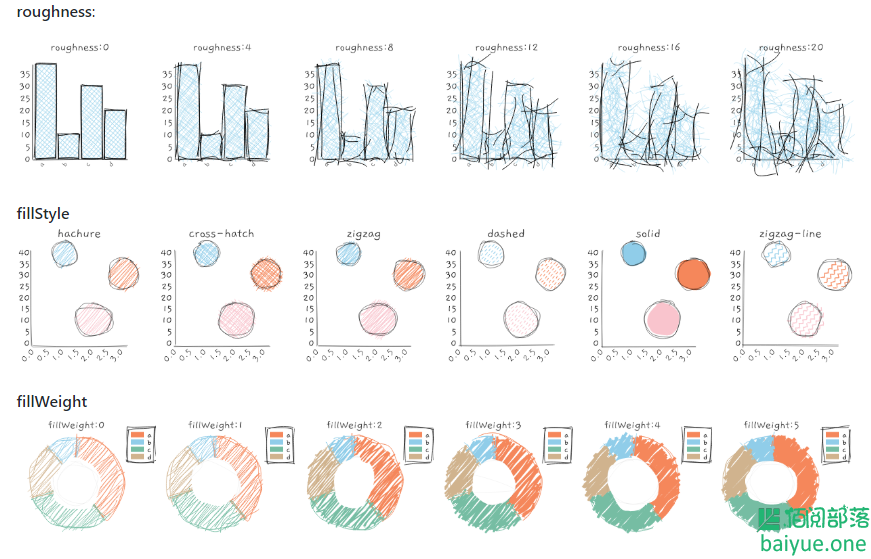
roughviz.bar(df["Year"], df["A"], axisRoughness = 0.7, axisStrokeWidth = 0.7, roughness=2.3, highlight="gray") 具体接口 API 可以参考官方文档: https://github.com/hannansatopay/roughviz/wiki/API
具体接口 API 可以参考官方文档: https://github.com/hannansatopay/roughviz/wiki/API
需要注意的是,这里使用的是数组格式,而不是传统的字典格式,因此需要用 padas 的DataFrame进行转换,这里二维数组的值可以有多个。
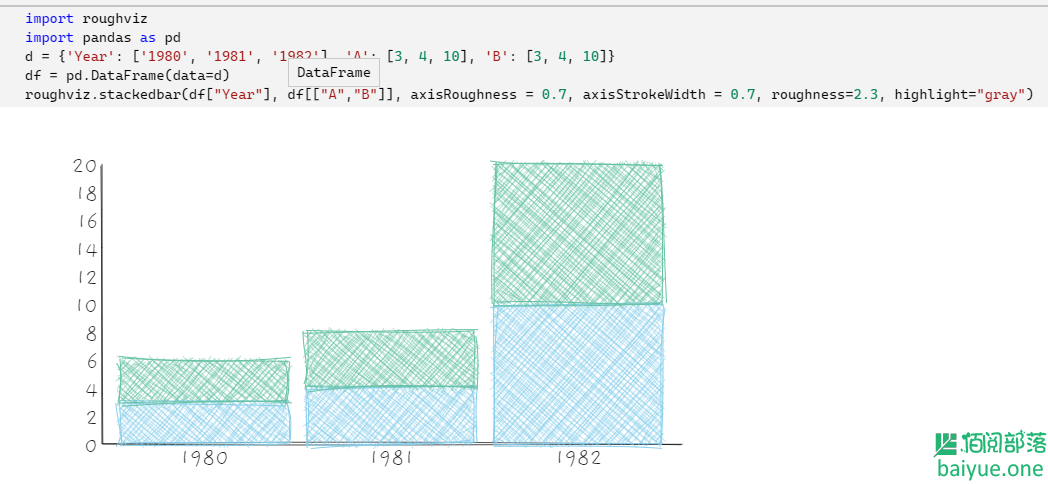
import roughviz
import pandas as pd
d = {'Year': ['1980', '1981', '1982'], 'A': [3, 4, 10], 'B': [3, 4, 10]}
df = pd.DataFrame(data=d)
roughviz.stackedbar(df["Year"], df[["A","B"]], axisRoughness = 0.7, axisStrokeWidth = 0.7, roughness=2.3, highlight="gray") 如果想要用字典格式,可以使用
如果想要用字典格式,可以使用py-roughviz库。
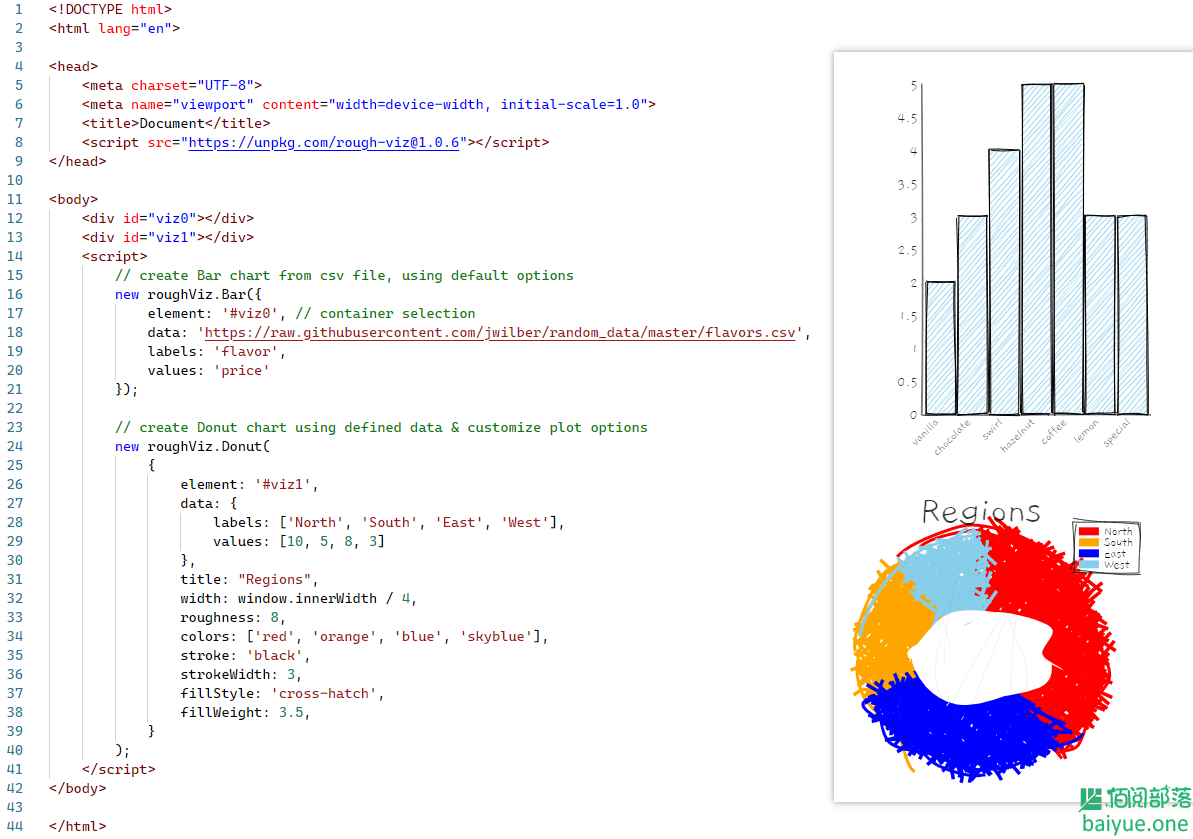
2. 使用演示:以 WEB 浏览器为例

3. 使用感受
对比 echart 或 antv 或 matplotlib,手绘风格确实是比较少见的,在某些应用场景下这是刚需。个人也非常喜欢手绘风格,不仅仅带有一些清新脱俗或与众不同,手绘风格凭借自身特点,也能给人一种独有的亲切感和信任感。融合设计感和艺术感的展现形式,我们没理由不爱她。