该版本为本站制作的第三版,涵盖全球 SARS 数据、2019-nCov 数据,跟第二版的大屏监控不一样的是,改版本采用文件报告类的格式,数据分析更直观、疫情对比更明显。
- 在线体验
第三版:全球疫情每日报告 http://ncov.baiyue.one
第二版:实时更新大屏版 http://yiqing.baiyue.one
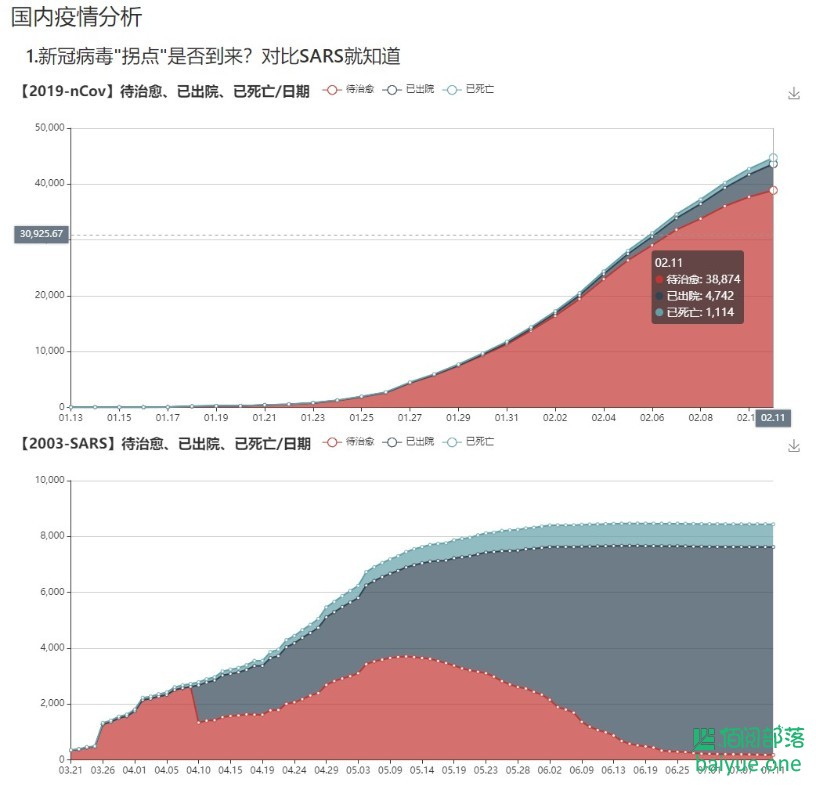
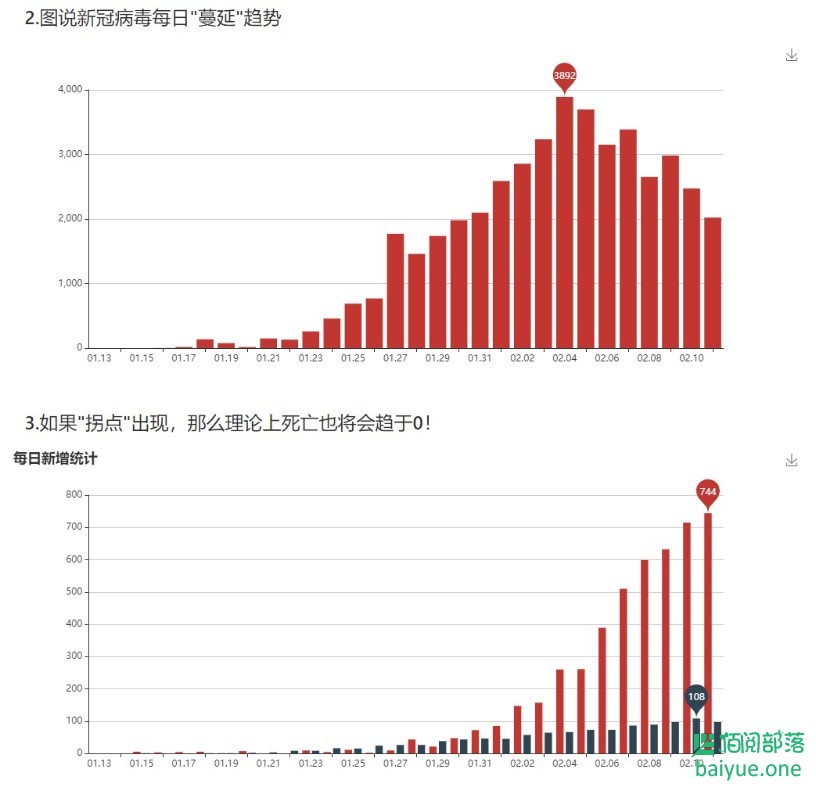
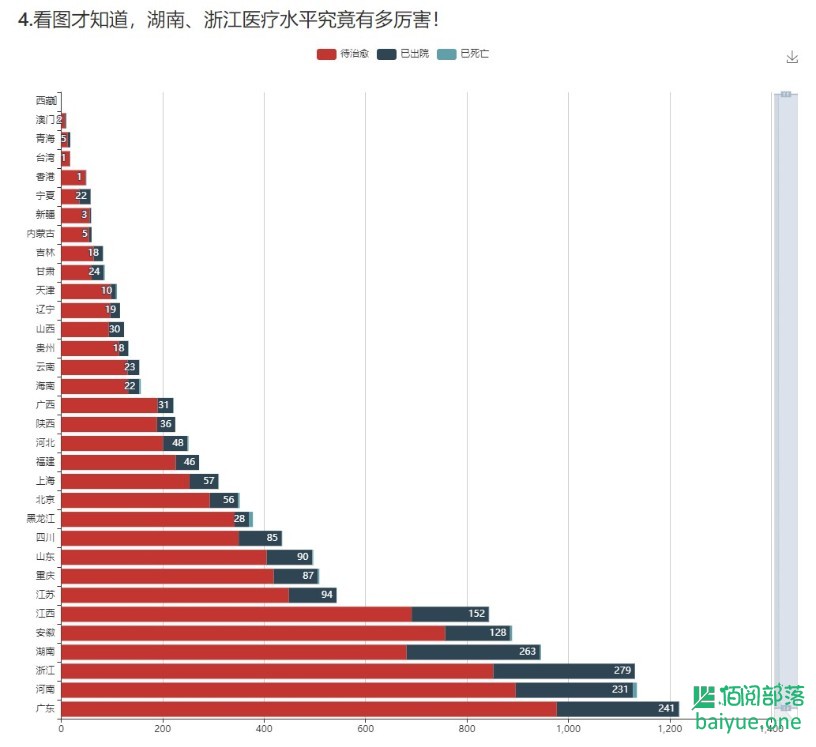
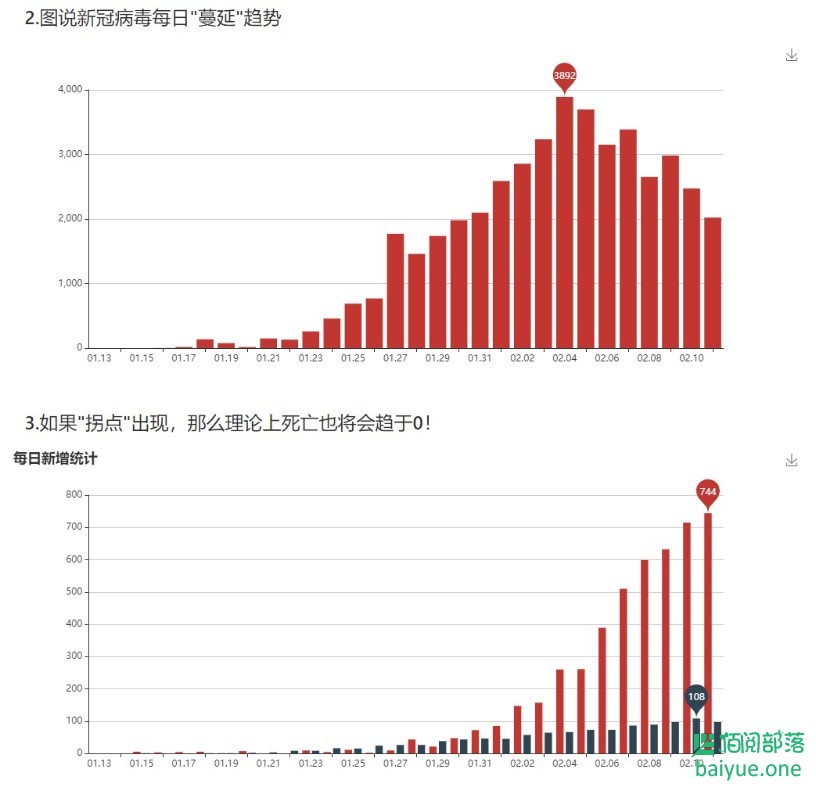
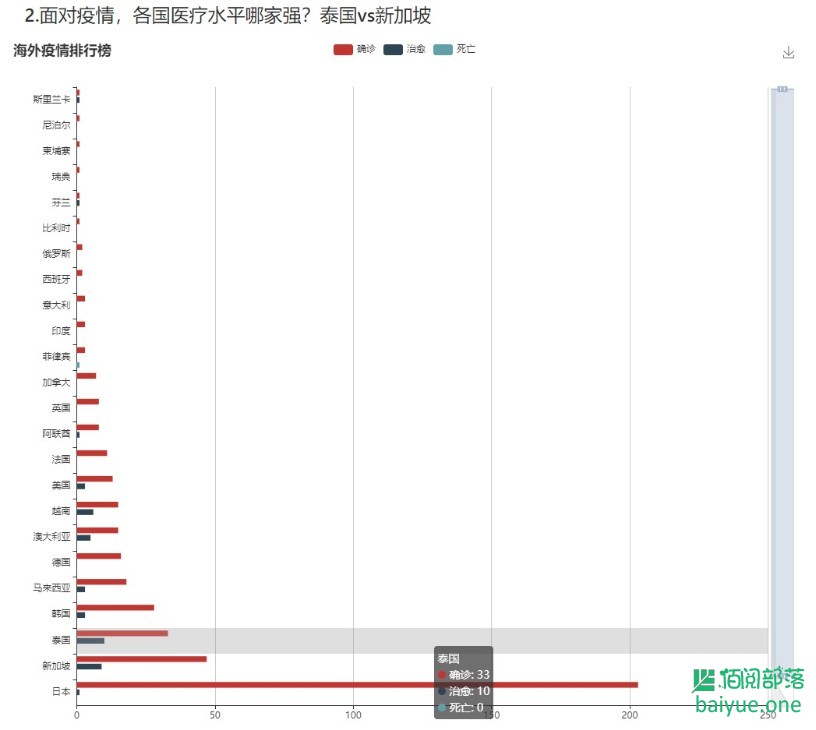
1.效果图





2.技术栈
前端:
- Bootstrap
- jquery
- echart.js
后端:
- Python(sqlachemy、requests、flask)
- Mysql
- Docker
3.开发这个有何意义?
经历第一、第二版的大屏疫情可视化后,我发现基于pyechart的可视化分析已经很厉害了,相对分离式的前后端而言,pyechart 开发速度快,易于独立维护,基本所见即所得。而第三版(每日报告版),加入Mysql存储数据,python 作为后端只负责数据爬取、存储等 API 功能,而前端主要依靠echat.js实现可视化图表。
具体意义表现在:
- 当前端和后端合并开发的时候,究竟如何架构?
- 用 python 操作
Mysql有何优势或劣势?尤其是前期准备 data 遇到后期新的需求的时候 - 可视化领域,任意基于 JavaScript 的可视化图表,搭配后端 api 接口,体验非常舒畅
特殊优势:
- 利用 Docker,轻松独立运行各种容器化应用或组合应用(比如此项目开发,使用 mysql+adminer 做数据库可视化操作)
- 生产环境,使用 docker 打包应用,使得数据库和应用程序之间相互独立
- 初步掌握分离式设计思路【概念设计、前端设计、后端 API 开发】
4.谈谈分离式设计使用的工具
AdobeXD:可以说,这款工具是概念设计最方便、最快速、最有价值的概念设计工具,远比思维导图好用万倍。无限布局、无限空间,非常适合各种零散思路、有序思路的设计。
window10 CMD:微软新终端,简直是代码设计调式最趁手的工具,不论是操作 python 还是任意 docker 化的程序,非常顺手。
vs-code:不多介绍,用一次就会爱上的工具,相见恨晚。
subline Text:正则表达式专用工具,其实 vs-code 也可以,不过没这款做的深入人心,数据提取更直观。
2K分辨率显示器:纵观 YouTube 很多开发者,都用笔记本敲打码,那个极小空间里拓展千行,实在很难想象代码的重构能力。
Docker: 万物皆可 Docker 化,学会这个,任意配置环境问题,在你这里都是一行代码搞定。不论 python、java、go、php 或其他组合程序,都是容器化启动,无视配置环境的问题。
5.谈谈本次开发经验
在前端交互和后端API设计上,个人感觉后端开发速度非常快,一旦主体框架完成,后端的修改,基本稍作修改就能随意扩充或精简,而前端交互,真的是头疼,虽然调用的也可以做类比,但是重复性低,绝大多数需要临场设计或找相关代码。
从前后开发经验而言,前期的概念设计非常重要,几乎决定了后续开发的任务量及难度,开头的时候,概念设计越详细越好。所以,最先使用的,应该是利用`AdobeXd`绘制概念图,然后再去设计后端,最后再去设计前端。
在绘制概念图的时候,部分逻辑代码通过临时写脚本测试(主要是抽象提炼和小范围测试下即可),这种任务要划定时间,不然遇到几次挫折就会卡住甚至拖延了整个开发进展。在所有的开发过程中,前端设计是最让人沮丧的,先前学过的`bootstrap`一段时间没用,技术生疏了点,局部微调也是让人奔溃。总体而言,后端开发,只要理清需求,做好开发框架,就非常容易了,因为都是原始数据,无任何美化、修饰,而前端不一样,宏观与局部,要说细节优化,真的是永无止境。
6.技能状态
从第一版初步尝试基于 flask 的数据可视化之后,到第三版,已经可以用 Mysql+Python+Docker 搭建一个后端程序或 API 接口。因此,未来将尝试几种现有数据库的可视化分析或信息提取,比如 wordpress 数据库分析、卡密数据库信息提炼等等。同时如有必要,也会重新去复习下bootstrap相关知识。